目次

スタイルカスタマイザーで見た目を調整する方法
n.yuumi
スタイルカスタマイザーとは
Concrete CMSには、スタイルカスタマイザーという機能があり、既にテーマで設定されたフォントサイズや余白、背景色などのスタイルをオーバーライドすることができます。
プリセット機能もあり、ページごとのデザインの切り替えなども簡単に行えます。

LESSファイル作成
まず、LESSファイルの準備を行います。
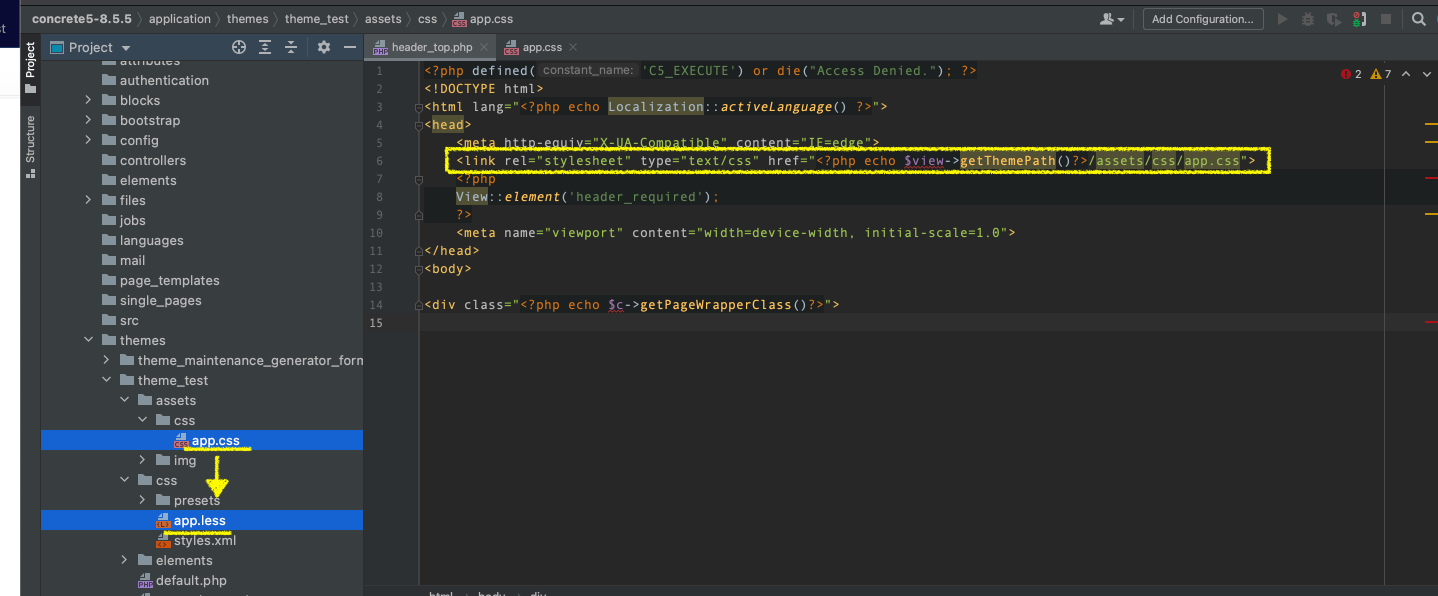
今回は、テーマ下の/assets/css/app.cssでスタイルを設定しているので、こちらのファイルをapp.lessに変更し、/css以下に移動します。

ファイルの拡張子、フォルダ構成が変わるので、linkタグも修正していきます。
「変更後」のように記載を修正しましょう。
ページをリロードし、lessファイルが正しく読み込まれており、デザインが崩れていないことを確認してください。
<!--変更前-->
<link rel="stylesheet" type="text/css" href="<?php echo $view->getThemePath()?>/assets/css/app.css">
<!--変更後-->
<link href="<?=$view->getStylesheet('app.less')?>" rel='stylesheet' type='text/css'>
デフォルト設定ファイル作成
次に、初期設定のスタイルを定義します。
ファイルの設置場所は/css/presets/defaults.lessです。設置場所とファイル名は重要ですので間違えないようにしてください。
その後、先ほどのapp.lessでdefaults.lessファイルを読み込ませます。
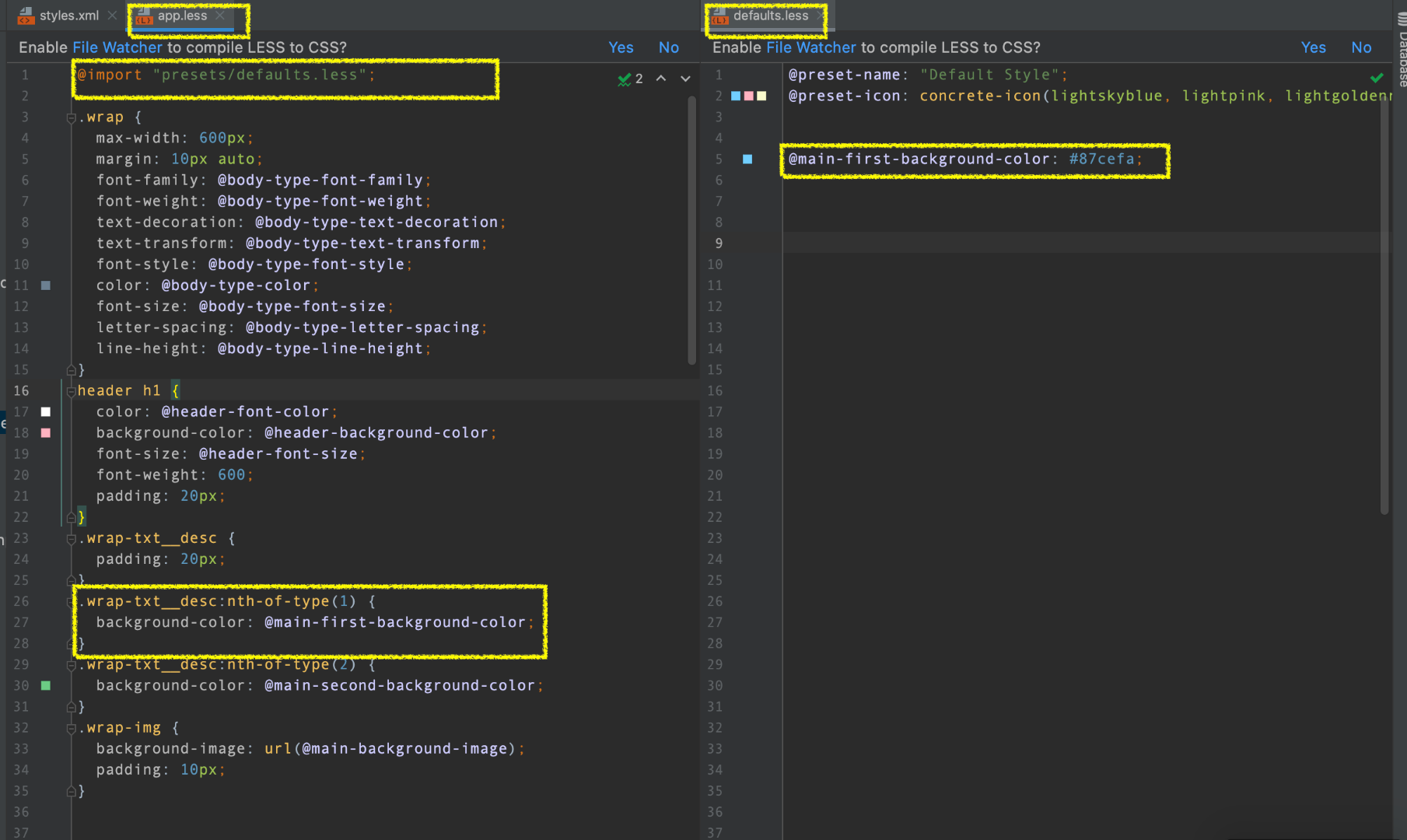
ファイルの上部に下記のように記載してください。
@import "presets/defaults.less";
こちらの記載がないと、カスタマイズが反映されないので忘れないようにしましょう。
まず正しく読み込まれているか確認します。
defaults.lessに適当な変数を定義し、app.less側で読み込ませてみてください。


defaults.lessで定義したスタイルが反映されていることを確認できればOKです。
xmlファイル設定
デザインパネル上で設定を行えるようにするため、xmlファイルに定義していきます。
app.lessと同じ階層にstyles.xmlファイルを設定してください。
/css/presets/styles.xml
下記のようにスタイルを指定していきます。
名前:ここで設定した名前がデザインパネルのラベルとして使用されます。
タイプ:スタイルの種類によって指定するタイプが異なります。
変数:任意の変数名が指定可能です。
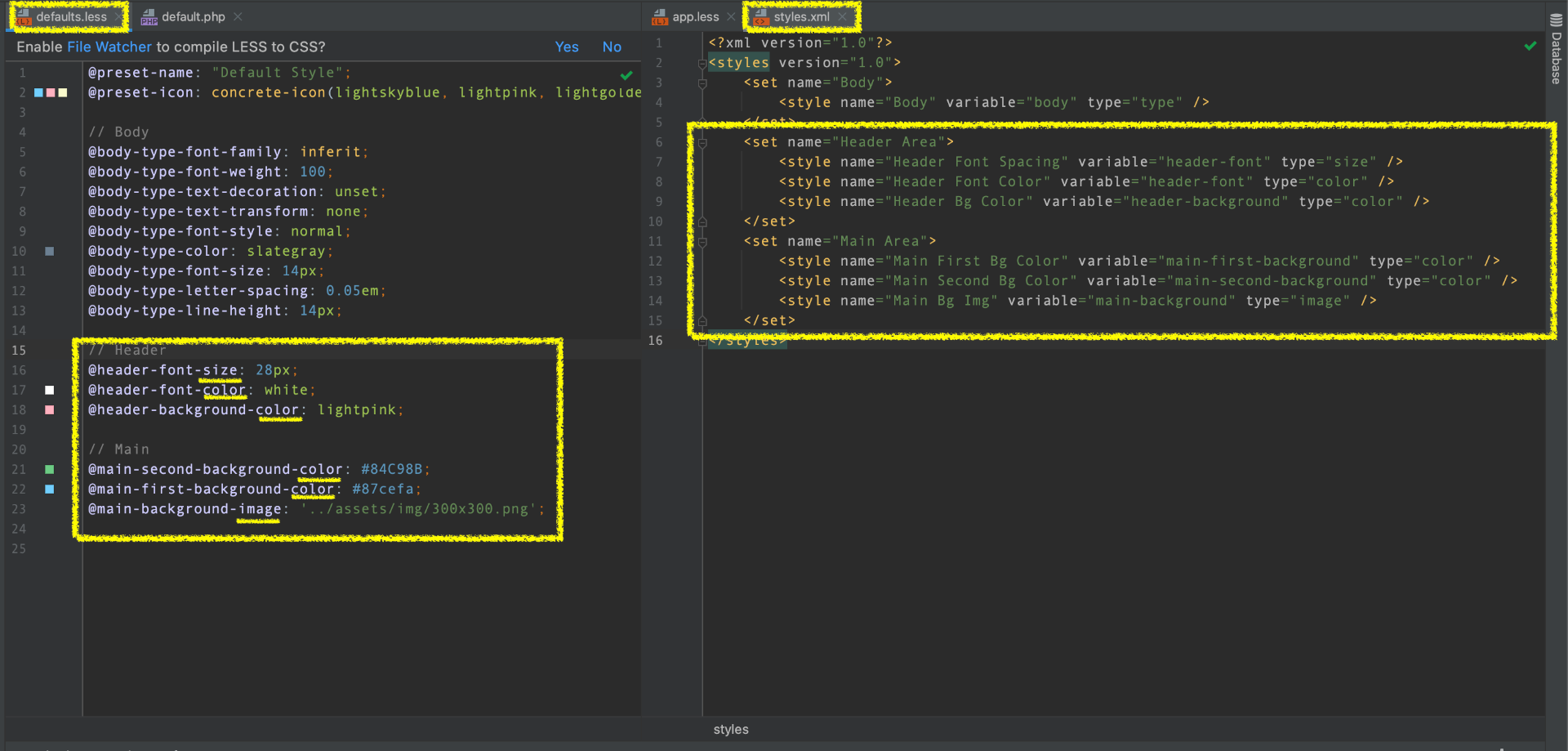
<?xml version="1.0"?>
<styles version="1.0">
<set name="スタイルセットの名前">
<style name="スタイルの名前" variable="変数" type="タイプ" />
</set>
</styles>タイプの設定ですが、xmlファイルでは、Size、Type、Color、Imageのタイプ設定が可能となっています。
Size
フォントサイズや余白サイズ、幅、高さの指定などを行いたい時に使います。
pxもしくはemでの指定ができます。
Color
通常のcssと同じように、背景色やフォント色などを設定したい時に使います。
Image
背景画像などを変更したい時などに使います。
変数を使う時は少し注意が必要です。
スタイルを定義する際、【styleタグで指定した変数名 + Type名(-size / -color / -image)】が変数となります。

Type
他の3つと違い、9種類の変数が用意されています。
{$variable}-type-font-family
{$variable}-type-font-weight
{$variable}-type-text-decoration
{$variable}-type-text-transform
{$variable}-type-font-style
{$variable}-type-color
{$variable}-type-font-size
{$variable}-type-letter-spacing
{$variable}-type-line-heightフォントスタイルの基本設定を定義できるので、ページ全体のスタイル定義を行う時に便利です。
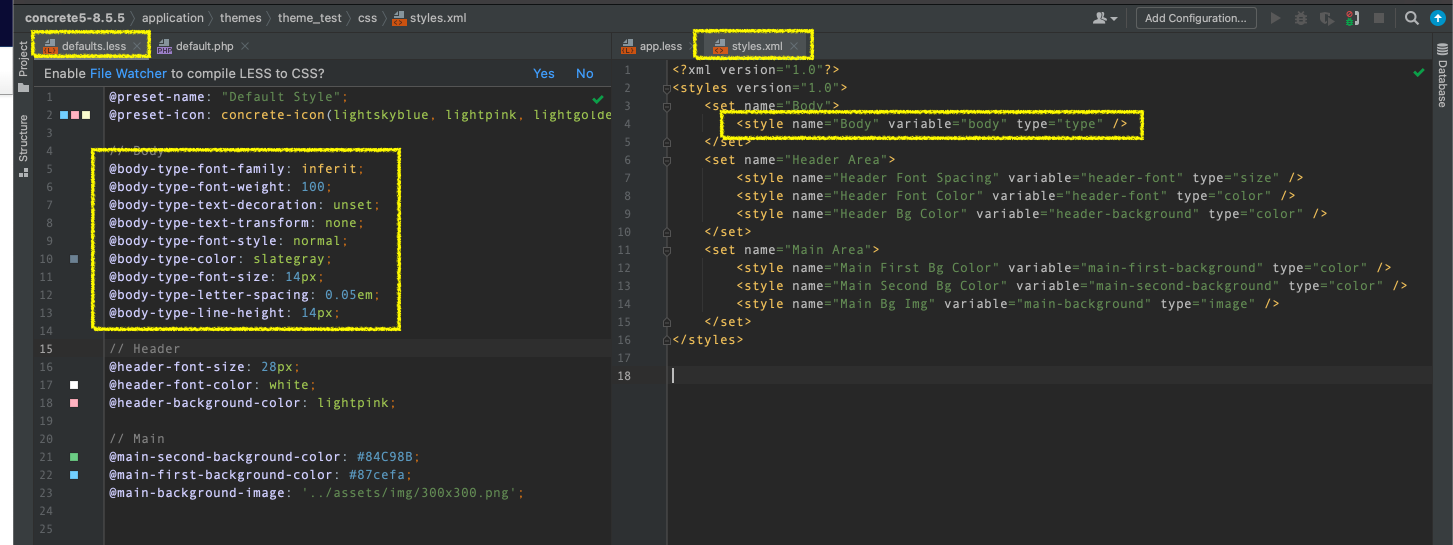
例えば、変数をbodyとした場合、下記のように定義することができます。

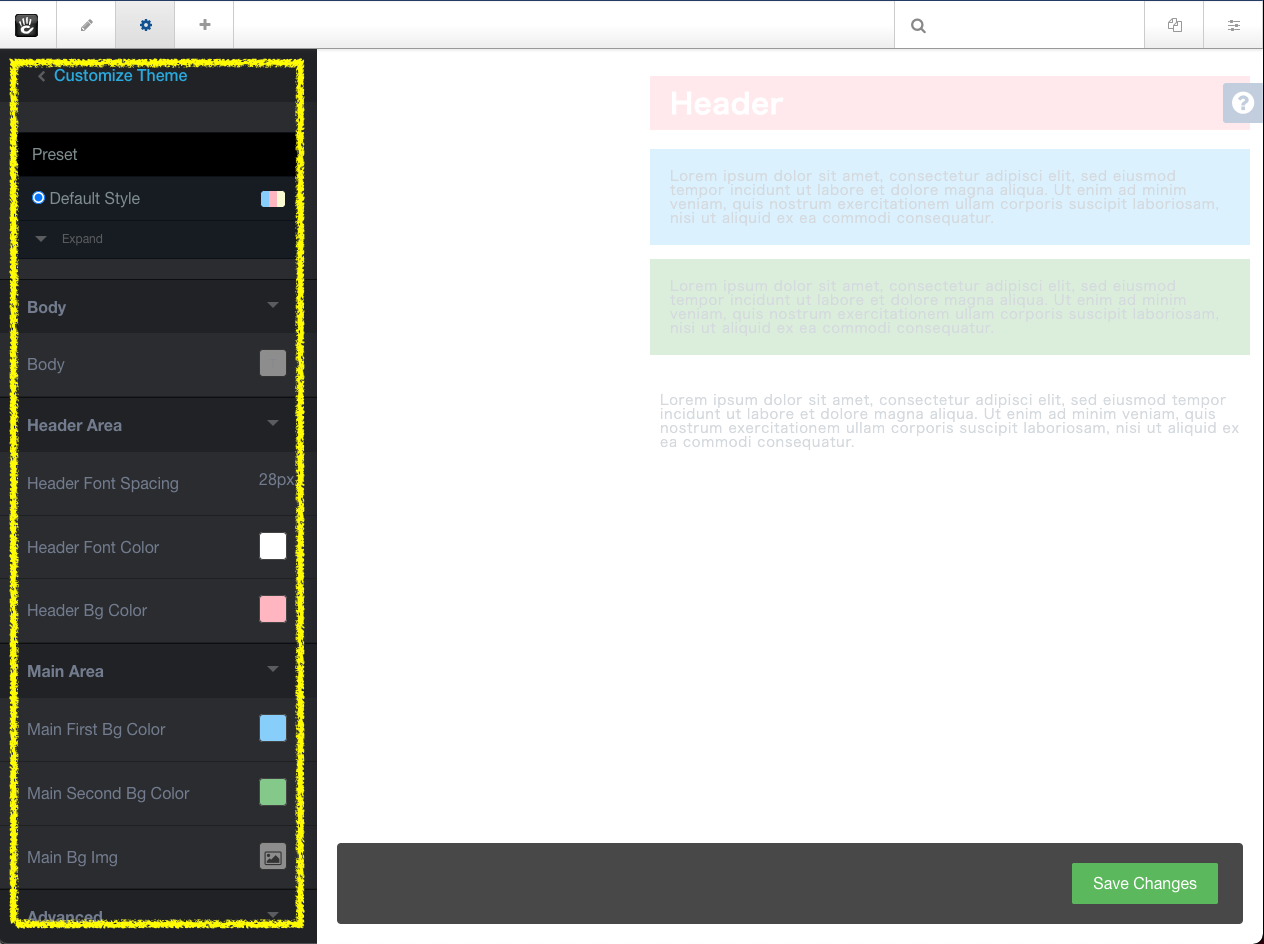
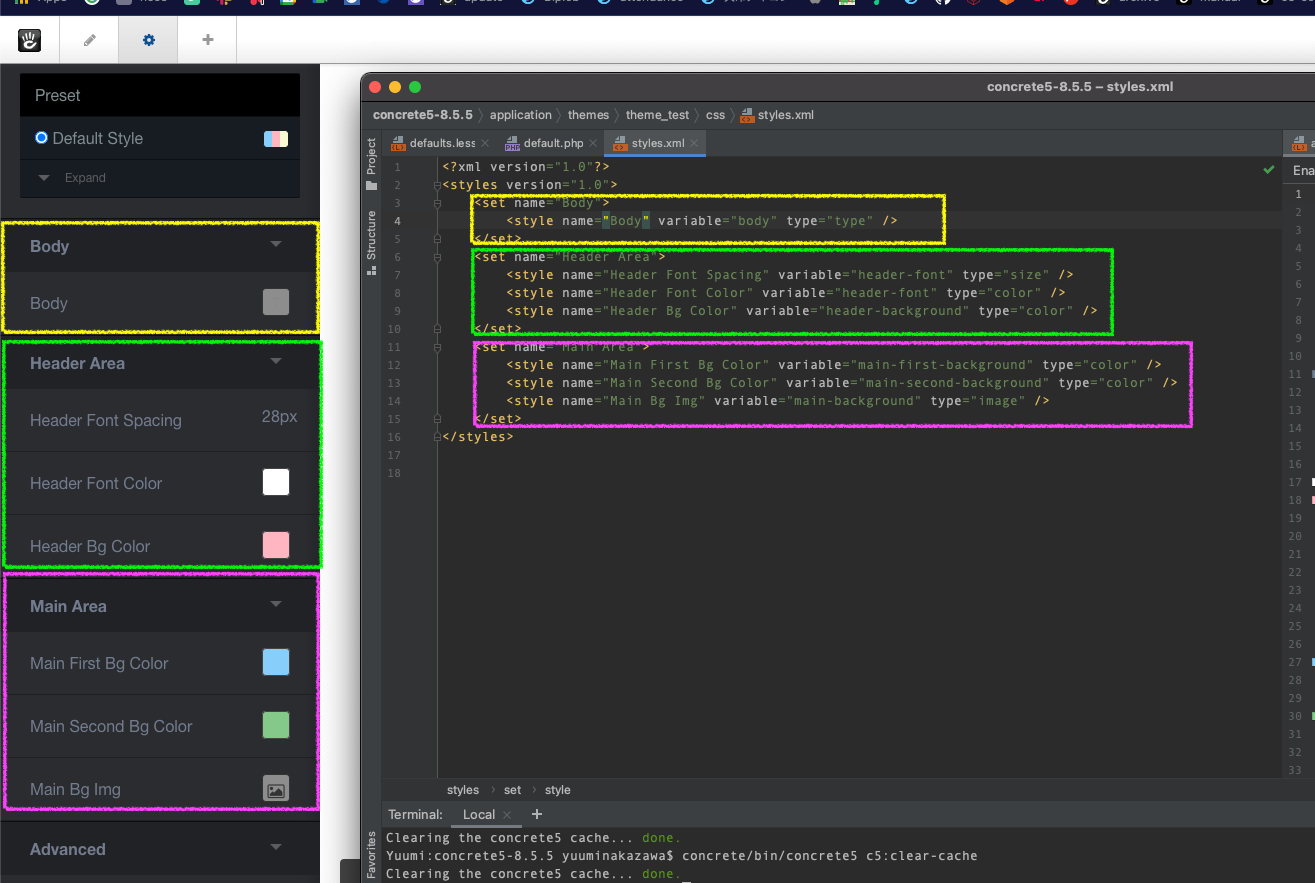
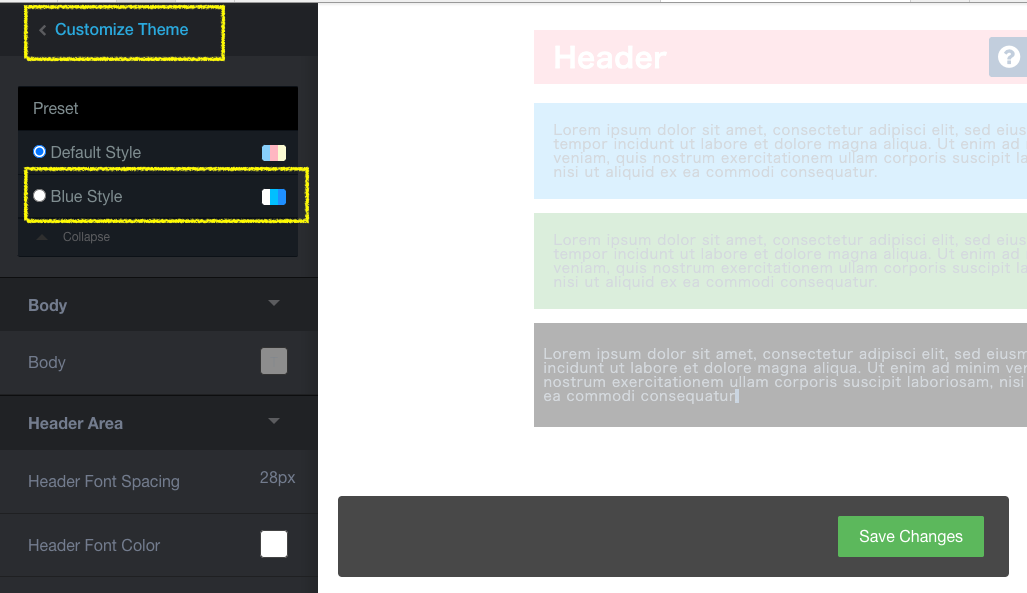
また、定義した内容はデザインパネルに反映され、そこでスタイルの変更も可能です。

名前は、定義したものがそのままデザインパネル上のラベルとして表示されます。
特に決まりはありませんが、あまり長い名前を付けると読みづらいので気をつけてください。

スタイル調整
デザインパネルの設定ができたら、スタイルの調整を行っていきます。
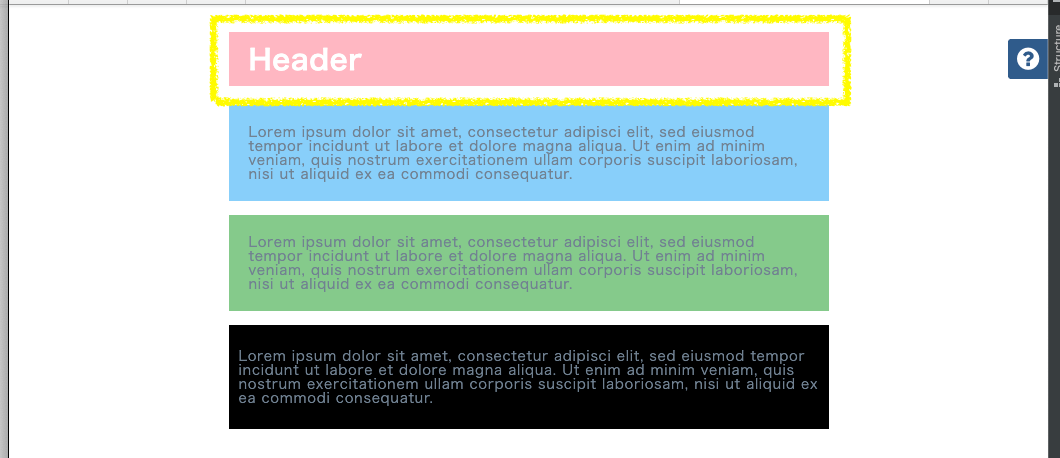
今回は例として、Header部分の背景色とフォントサイズを変えてみます。

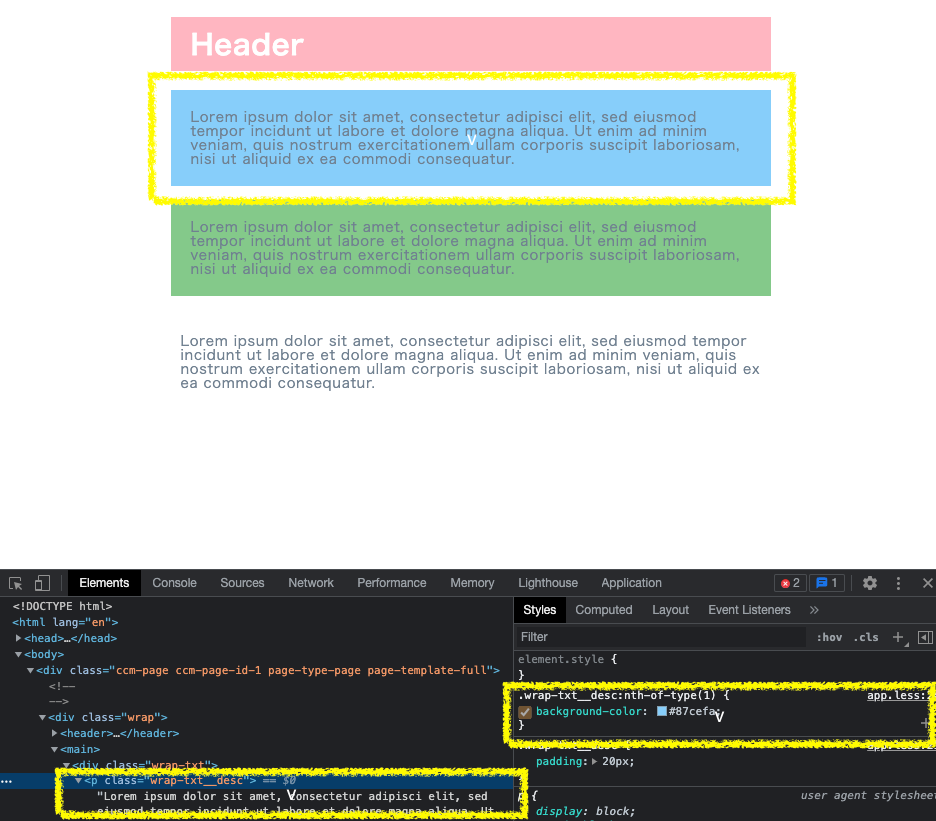
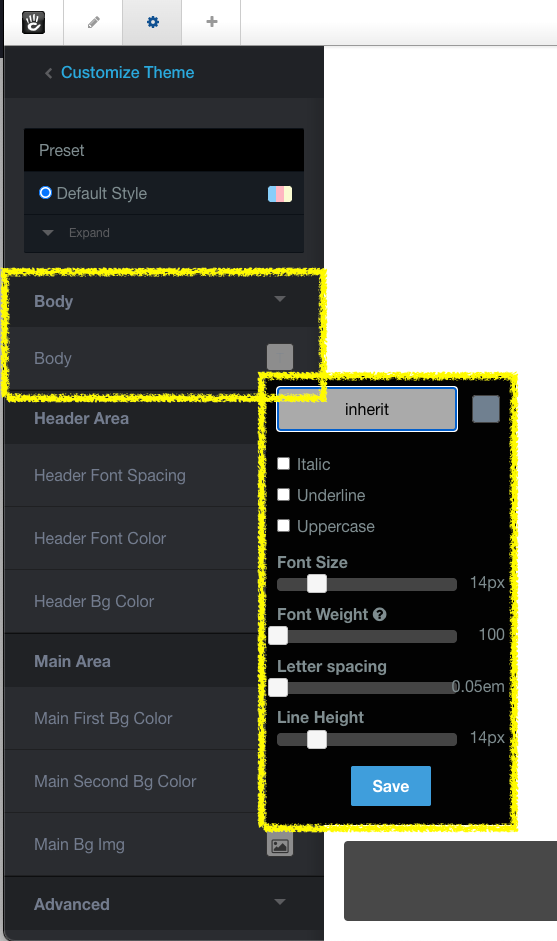
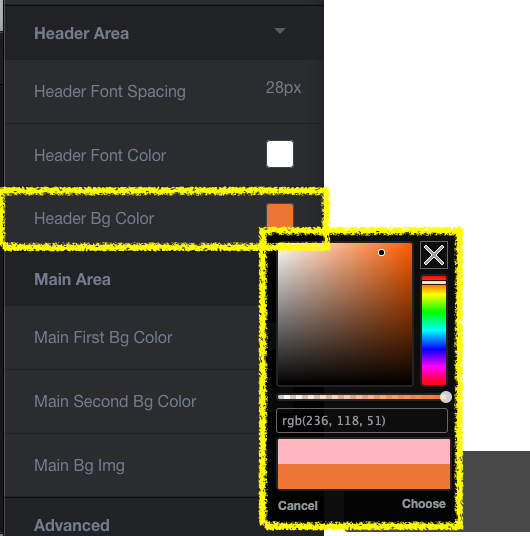
デザインパネルを開き、色の部分をクリックするとポップアップが表示されるので、任意の色を選択してみます。

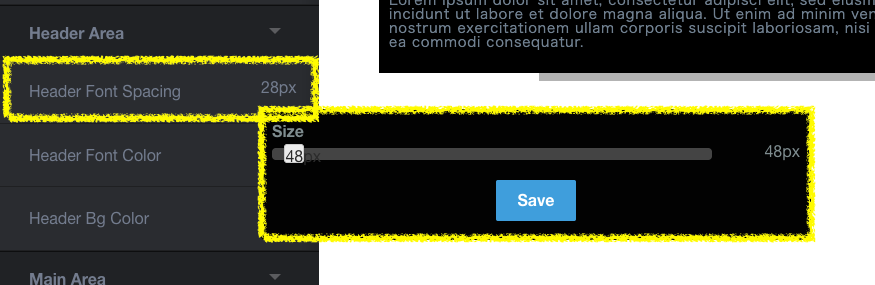
次に、フォントサイズを変えます。

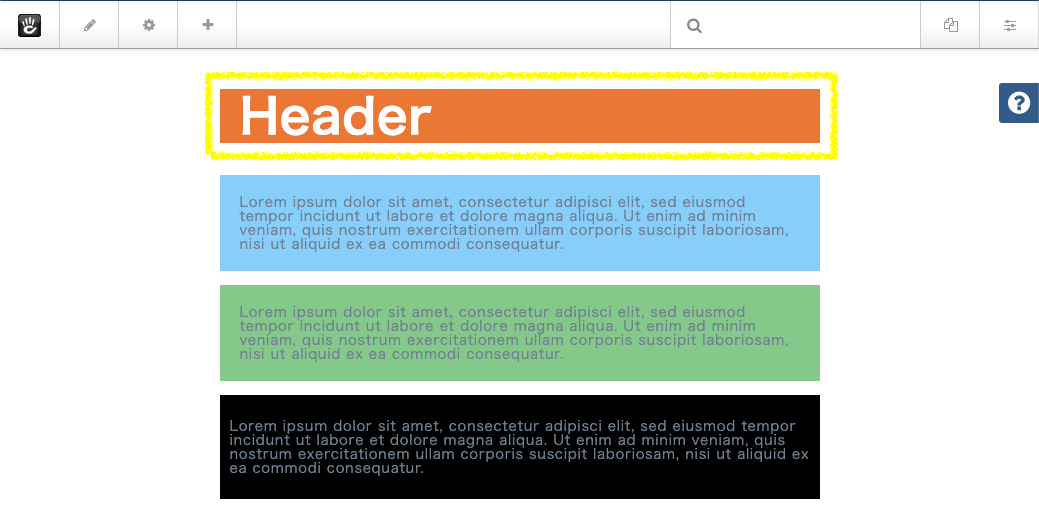
変更を保存すると、Header部分の背景色とフォントサイズが変わったことが確認できました。

プリセット設定
スタイルカスタマイザーでは、プリセット設定が可能です。
まず、defaults.lessと同じ階層に別のLESSファイルをセットしてください。
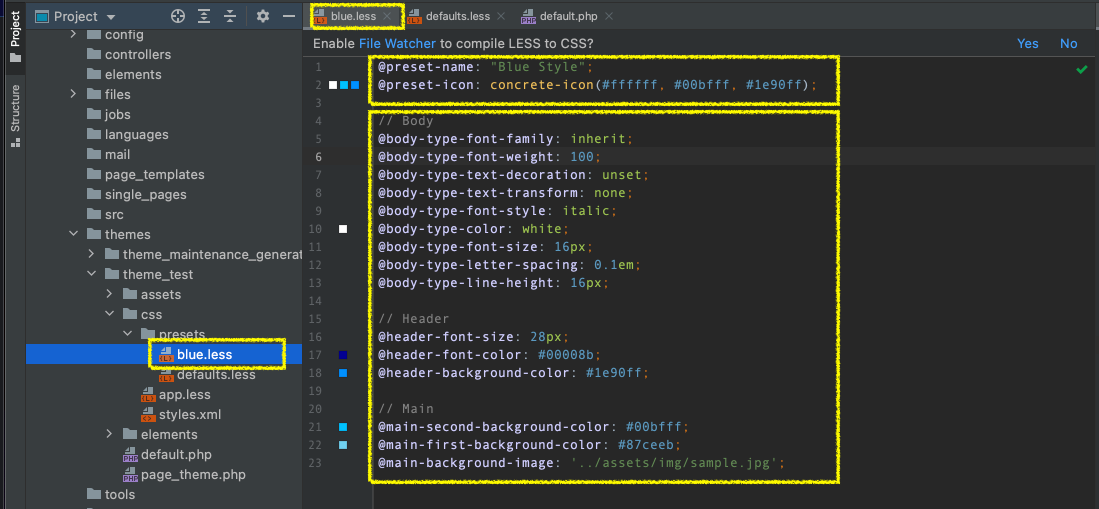
今回は、例として背景色やフォントスタイルを調整したblue.lessファイルを置いてみます。

プリセット名とアイコンの色は任意の設定が可能です。
@preset-name: "プリセット名"
@preset-icon: concrete-icon(color, color, color );

追加したプリセットを選択するとポップアップが表示され、開いているページ、もしくはページ全体にスタイルを反映するかの選択ができます。
This Page、Entire Siteどちらかのボタンを押せばプリセットで設定したスタイルが適用されます。

Blue Styleプリセットで設定したスタイルが適用されてることが確認できました。

Concrete CMS バージョン9での対応
バージョン9では、SCSSをサポートした新しいカスタマイズ機能に対応しました。スキンという仕組みが導入され、カスタマイズはSassファイルを使用して行います。
今回のブログは、バージョン8でのスタイルカスタマイザーの説明になっているのでご注意ください。バージョン9での詳しい設定方法は、また他のブログで紹介したいと思います。


