こんにちは、Katz です。
今年も始まりました。concrete5 アドベントカレンダー。
2017年のアドベントカレンダー1日目は、カレンダーの話をします!リリース目前の最新版 8.3.0 で、カレンダー機能が標準搭載。単にカレンダーやイベントを追加できると思ったら大違い!すごく高度なことが出来るカレンダー機能です。
(本当は、2017年の振り返りと、8.3.0 の新機能を簡単に紹介しようと思っていたのですが、カレンダーの機能のすごさに圧倒されてしまったので、ひとまず、カレンダー機能の紹介記事とします。)
カレンダー有償アドオンが本体にマージ!
元々このアドオンは concrete5 の開発元である PortlandLabs がマーケットプレイスに有償アドオンとして $25 として販売されているものです。
それが、本体に統合されたことにより、権限やワークフローを取り込み強力なイベント管理機能としてリニューアルされました。
カレンダー・イベント機能の概要
主な機能は以下のとおりです。
- サイトに複数のカレンダーを追加可能。
- カレンダーイベントは別のデータとしてページモデルとは別で存在。
- カレンダーイベント情報にカスタム属性を追加し、いろいろな情報を付属可能
- イベント属性には、イベントカテゴリ、画像、テキスト等、concrete5 がサポートする属性を追加可能
- そして、イベントカテゴリでは、イベントの色も設定可能!
- フロントエンド用に、新しく「イベントリスト」「カレンダー」「カレンダーイベント」(イベントの詳細情報表示)ブロックが追加
- ページと紐付けるための、カレンダー・カレンダーイベントのページカスタム属性
- カレンダーに権限やワークフロー機能が搭載
- カレンダーイベントにもバージョン機能
- 履歴機能も対応したイベント繰り返し機能
他のイベント管理システムやカレンダーに比べても、機能の豊富さは歴然!
会社・お店のイベント・カレンダー紹介といったシンプルなものから、会社・団体の社内向けカレンダー、施設予約などイントラネットにも強い機能が盛りだくさん。そして何と言っても concrete5 で強みのある、権限やワークフローが使えるのは魅力です。
またオープンソースだからこそ、様々なカスタマイズも可能なため、受付システム、業務管理システムなどに応用できることが容易に考えることが出来ます!
早速使ってみよう!
12月14日現在、製品評価版の第2段である、8.3.0 が concrete5 のダウンロードページから入手可能です。 早速、インストールして使ってみましょう。 (正式版がリリースされたため、初稿より修正しました)
※ PortlandLabs のカレンダーアドオンを既にお使いの方は、データをインポートする必要があります。
※ RC2 (製品評価版) を決して本番環境などで使わないようにして下さい。
今からステップバイステップで、カレンダーの使い方を紹介します。
1. 最初のカレンダーを作成
8.3.0RC2 では、カレンダーのデモデータは用意されていなかったため、自分でカレンダーを作成するところからスタートします。
「管理画面」 - 「カレンダ」ページに訪問します。

そして、最初のカレンダーを作成します。
好きな名前でカレンダーを設定し、詳細設定は、「もっと詳細を見るページへのリンクをしない」を選んで下さい。(今回は、ひとまずシンプルなカレンダーを作成します。)

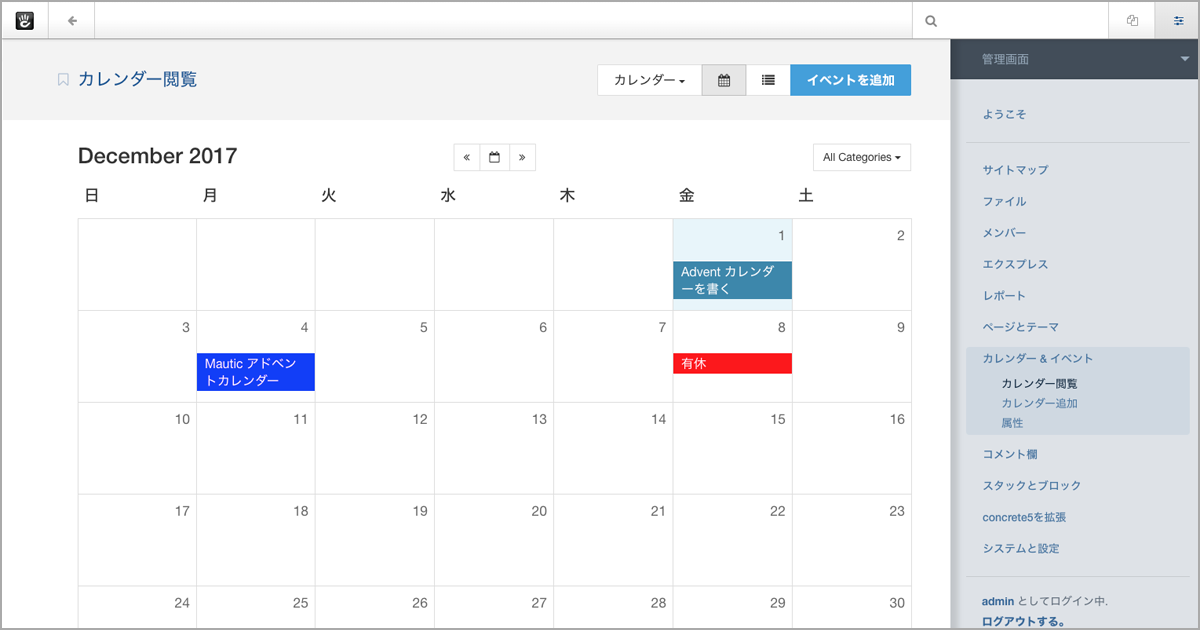
そうすると、最初のカレンダーが真っ白な状態で現れます。
(スクリーンショットは既にいくつかイベントを追加した後ですが。)

右上のメニューで、カレンダー名、カレンダー詳細、権限などの設定を行うことが出来ます。
カレンダーやリストのアイコンは、管理画面での表示切替を行う場所です。

2. イベントを追加しよう
新しいイベントの追加は「イベント追加」ボタンから可能です。

イベント追加は、主に3つの設定を行います。
基本設定、日付と時間、カテゴリなどの属性です。
基本設定では、タイトル、説明文の設定を行います。説明部分は CKEditor を使って装飾付きの情報を追加できるのは嬉しいです。

そして日付・時間の設定画面では、1個の日付・時間と繰り返しの設定ができるだけではありません。
なんと、複数の日時も任意で追加ができます。
極めつけは、繰り返し設定も複数パターン追加可能です。

3. 拡張性高いカレンダー属性機能
カテゴリは、concrete5 のトピック属性を使っています。

そしてなんと、「管理画面」-「システムと設定」-「カレンダー」-「色設定」ページより、各カテゴリの色を設定することが可能です!

この他にも、イベント情報には、concrete5 がサポートする属性をいくつも自由に追加することが出来、イベント画像、追加カテゴリ、経度・緯度といった情報など、様々なデータをもたせることが可能になります。

5. Web サイト公開側での表示方法
ある程度、カレンダーの設定やイベント入力が終われば、いよいよステージング・本番に公開です。
8.3.0 からは、新しく「カレンダー」「イベントリスト」「カレンダーイベント」の3つのブロックが追加されました。

カレンダーブロックは、指定したカレンダーをサイト上で表示するブロックですが、カレンダーを選ぶだけではなく、カテゴリの絞込表示をしたり、Lightbox の詳細ウインドウを表示させどの属性を載せてよいかなどの設定が可能です。

表示モードは、月・週・日表示。月日の前後や表示スタイルの変更も容易に可能です。


6. イベント詳細ページは可能性がありすぎる!
そしてイベントの詳細を表示する方法も concrete5 では多彩な方法で実現できます。
concrete5 のイベント情報は、ページとは別に保存されています。
カレンダーイベントブロックをページ上に設置するだけでは何も現れません。
ページに表示させるには、ページにどのイベントをどう表示させるのかを決める必要があり、おそらく、ここが、ハマるポイントになるかなと考えています。
concrete5 のイベント詳細ブロックは、3つの方法でイベントの表示ができます。
- 表示するカレンダーのイベントを選択。
- URL のパラメーターなどを介して、イベントを表示。これをすることで、プログラムからイベントを呼び出すことも可能に!?
- カレンダーの設定を変え、イベントを作成するごとに関連するページを自動的に作成して行く方法。
です。

それでは、駆け足に紹介しました、concrete5 の新しいカレンダー・イベント機能の紹介です。
8.3.0 は他にもたくさんの機能追加が有るようです。
是非、みなさんも試してみて下さい。
ありがとうございました。明日は、たけちゃんの出番です。