スキンカスタマイズ機能を使ってテーマの見た目を調整してみる
はじめに
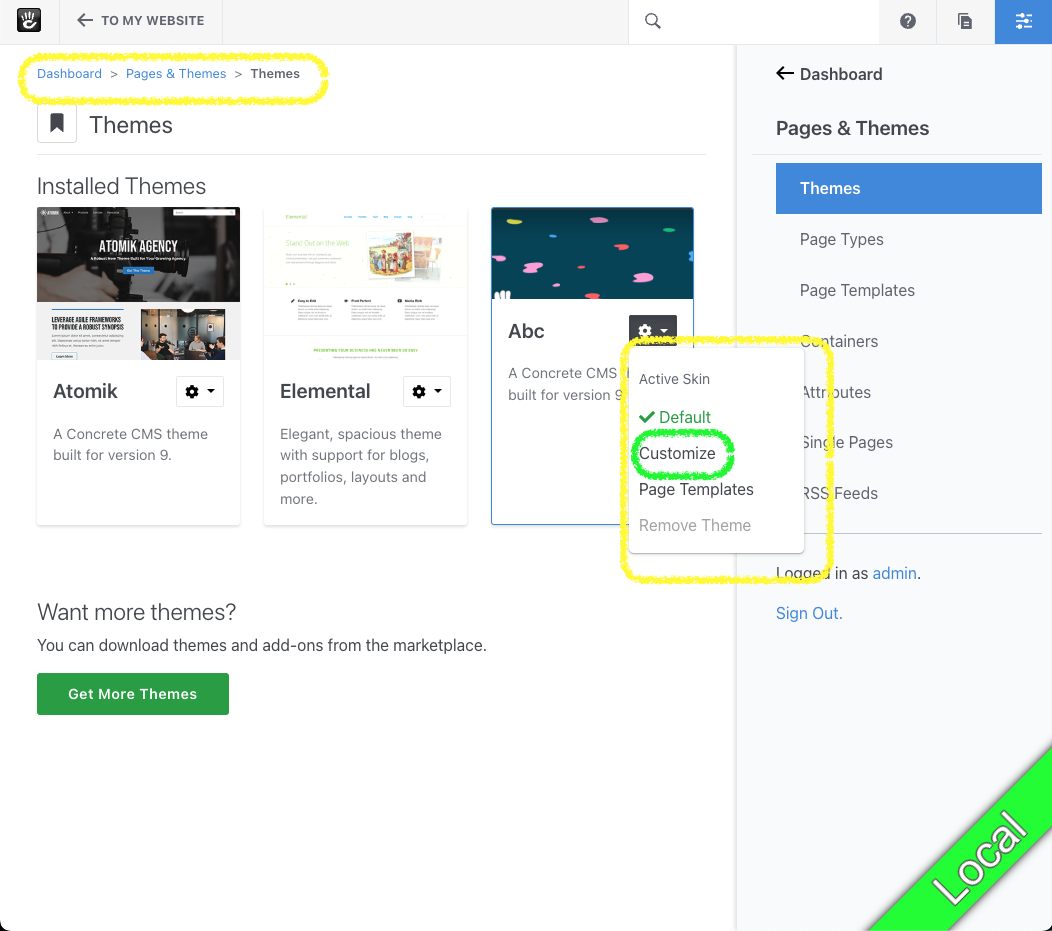
カスタマイズ設定
scssファイルを準備する
css
|- features
|- imagery
|-_imagery.scss
|- presets
|- default
|- _customizable-variables.scss
|- main.scss
|- skins次に、カラー変数を設定します。
その際、「!default」を忘れずに付けてください。この設定をすることでスキンカスタマイズで変更できるようになります。
//_customizable-variables.scss
$primary: #ff69b4 !default;
$secondary:#3cb371 !default;
$tertiary:#ffff00 !default;先ほどの、 _customizable-variables.scss で指定したカラー変数を指定したクラスを作成します。
//_imagery.scss
.imagery {
&_primary {
background-color: $primary;
}
&_secondary {
background-color: $secondary;
}
&_tertiary {
background-color: $tertiary;
}
}main.scssに該当のscssファイルをインポートします。
// main.scss
@import "customizable-variables";
@import "../../features/imagery/imagery";webpack設定
// webpack.mix.js
const mix = require('laravel-mix');
mix.webpackConfig({
stats: {
children: true, // このオプションを有効にすることで、Webpack が子モジュール(たとえば、css-loader や sass-loader などのローダーが生成するモジュール)の詳細な情報をログに出力するようになります。
}
});
mix.sass('css/presets/default/main.scss', 'css/skins/default.css');パッケージインストール
npm init -y
npm install
// 今回は、laravel-mix,resolve-url-loader,sass,sass-loaderをインストールします。
npm install laravel-mix resolve-url-loader sass sass-loader --save-dev// package.json
{
"name": "abc_theme",
"version": "1.0.0",
"main": "webpack.mix.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"production": "mix --production" // ビルドコマンドを追加します。
},
"keywords": [],
"author": "",
"license": "ISC",
"description": "",
"devDependencies": {
"laravel-mix": "^6.0.49",
"resolve-url-loader": "^5.0.0",
"sass": "^1.86.3",
"sass-loader": "^16.0.5"
}
}<?xml version="1.0"?>
<styles version="2.0" lang="scss">
<set name="Base Colors">
<style name="Primary" variable="primary" type="color"/>
<style name="Secondary" variable="secondary" type="color"/>
<style name="Tertiary" variable="tertiary" type="color"/>
</set>
</styles>テーマスタイルを読み込む
<?= $view->getThemeStyles(); ?>
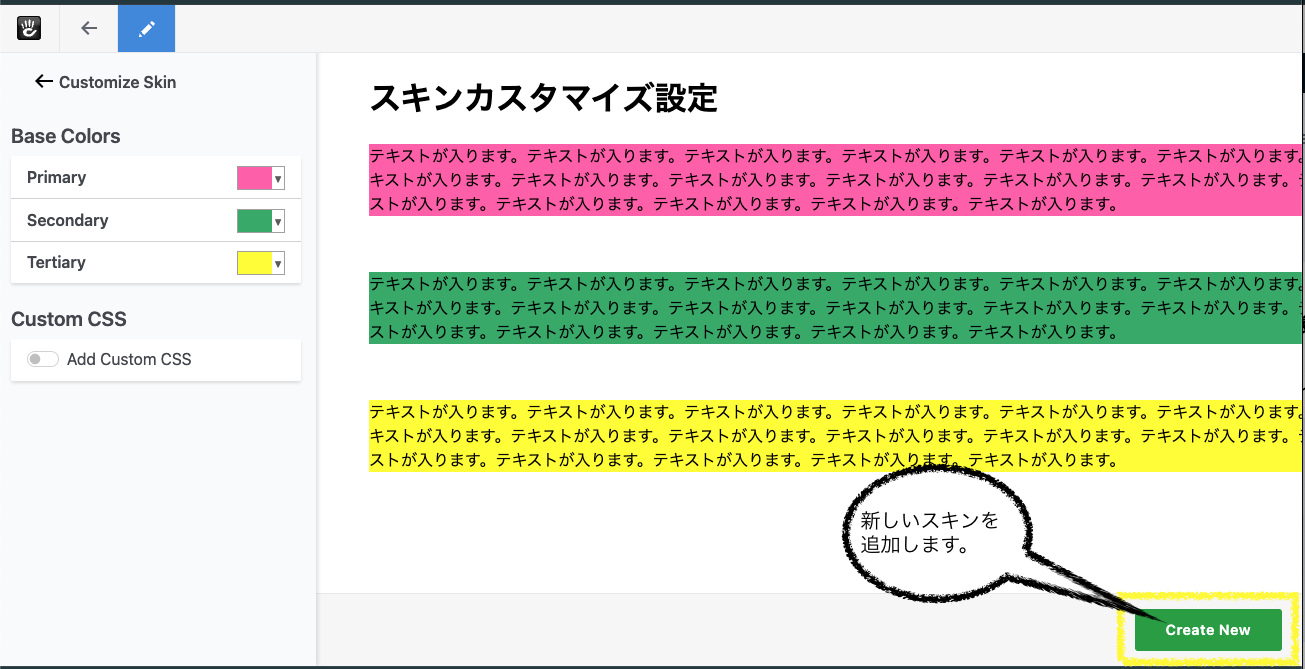
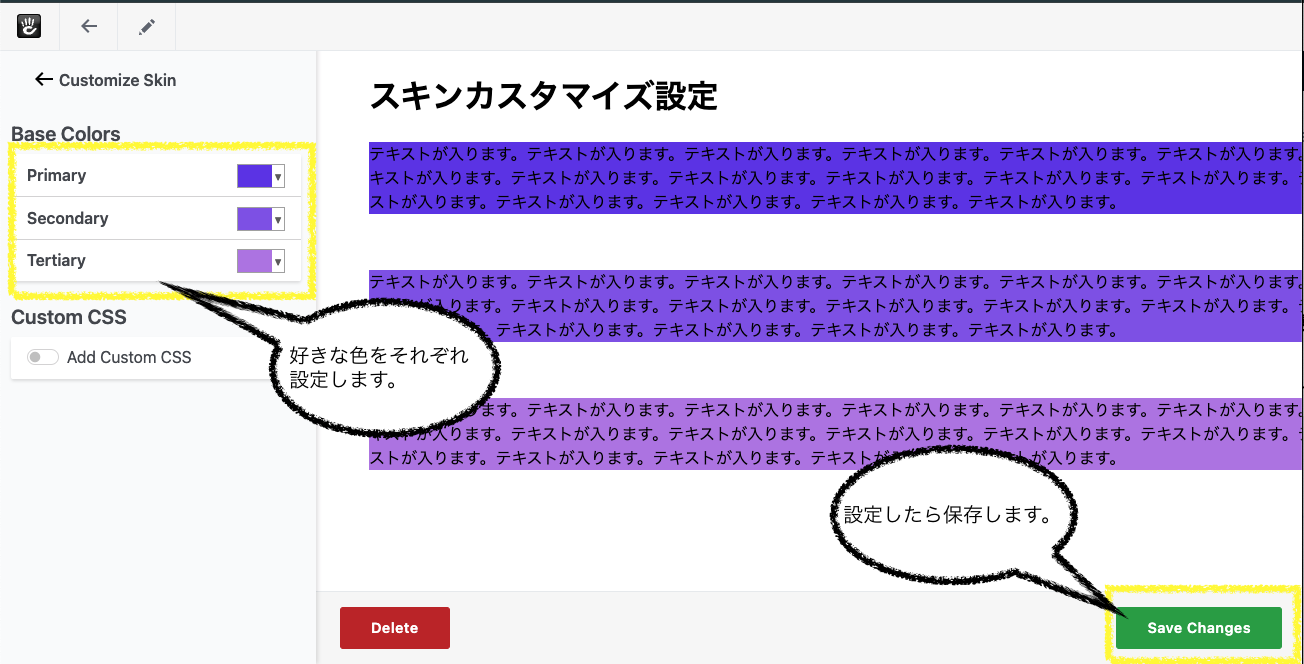
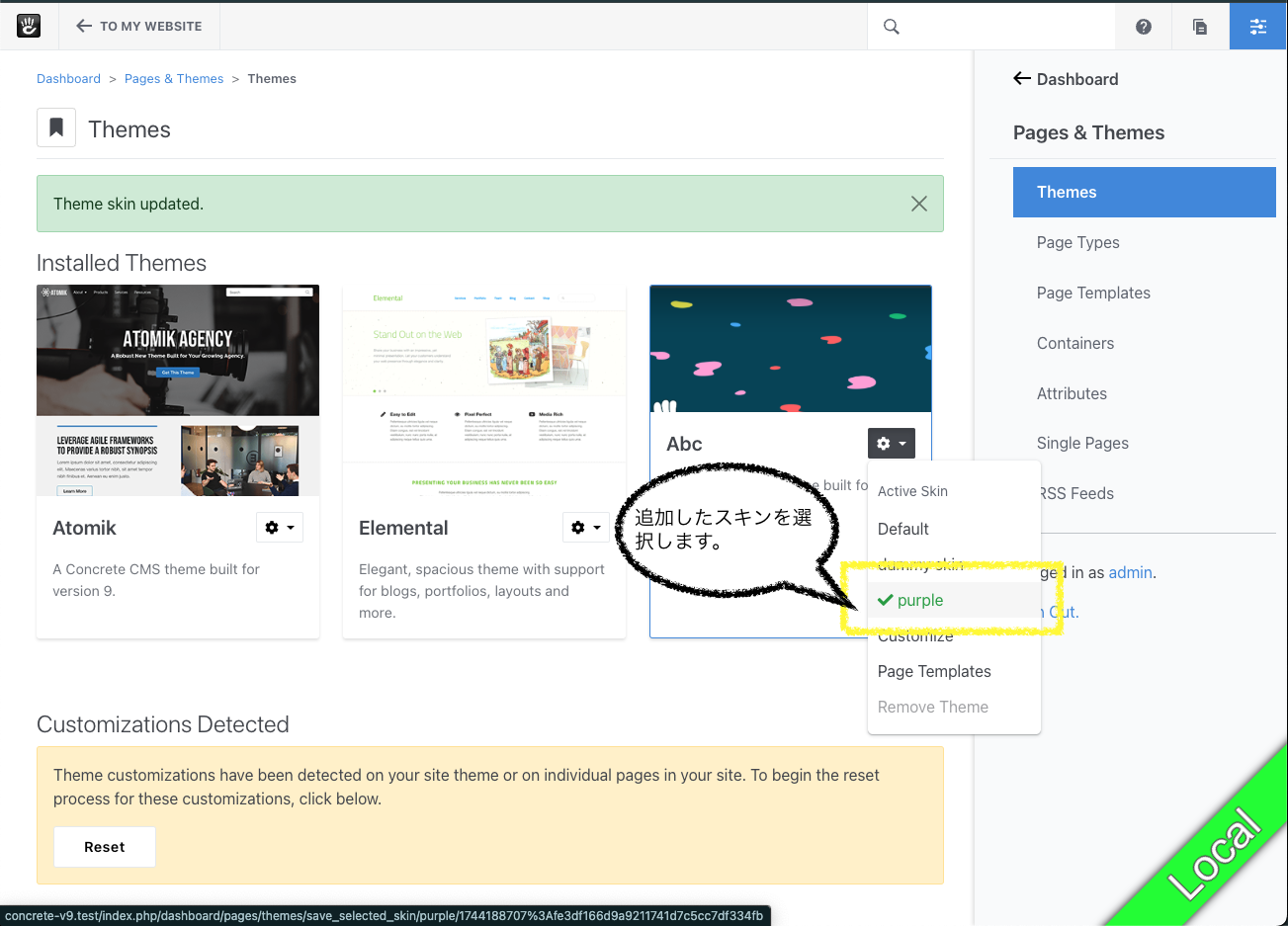
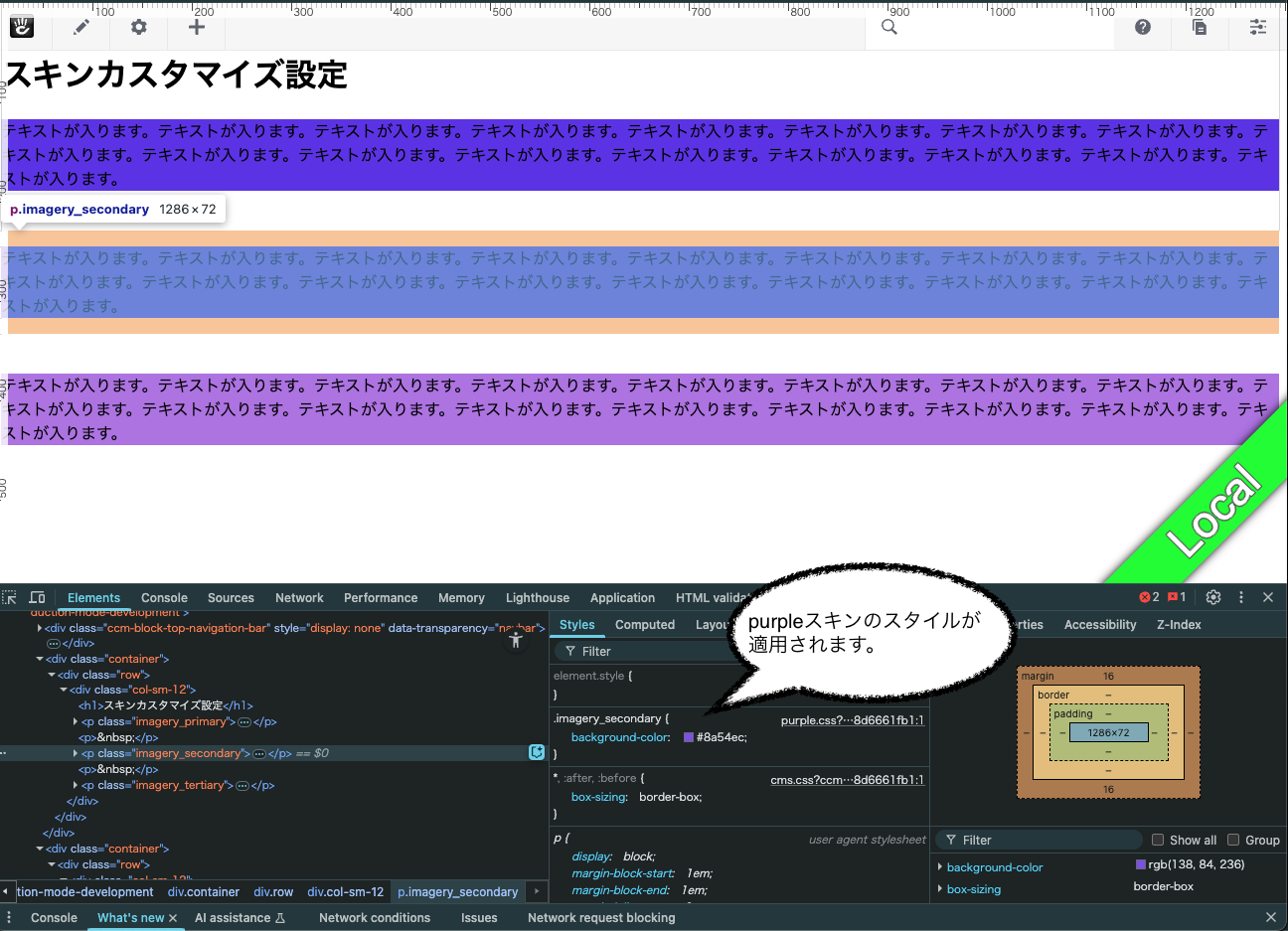
表示確認