concrete5 バージョン8から記事ブロックのエディタにCKEditorが搭載されました。
5.7系でちょっと使いづらかった記事ブロックが刷新され、よりユーザに優しくなりました。
操作ボタンもconcrete5に合わせたデザインで統一感があり素敵です。
WEBサイトの制作時だけでなく、サイト運営をしていく上で、ニュースの記事を書いたり、ブログを書いたり、ページ内に文章を追加したり、記事ブロックを使う機会はとても多いので、効率よく便利で使いやすく書きやすい環境があるのは大切なことですよね。
今回は記事ブロックの簡単な使い方と、開発者に朗報のテンプレート機能についてご紹介します。
記事ブロックに表示されるアイコンの設定

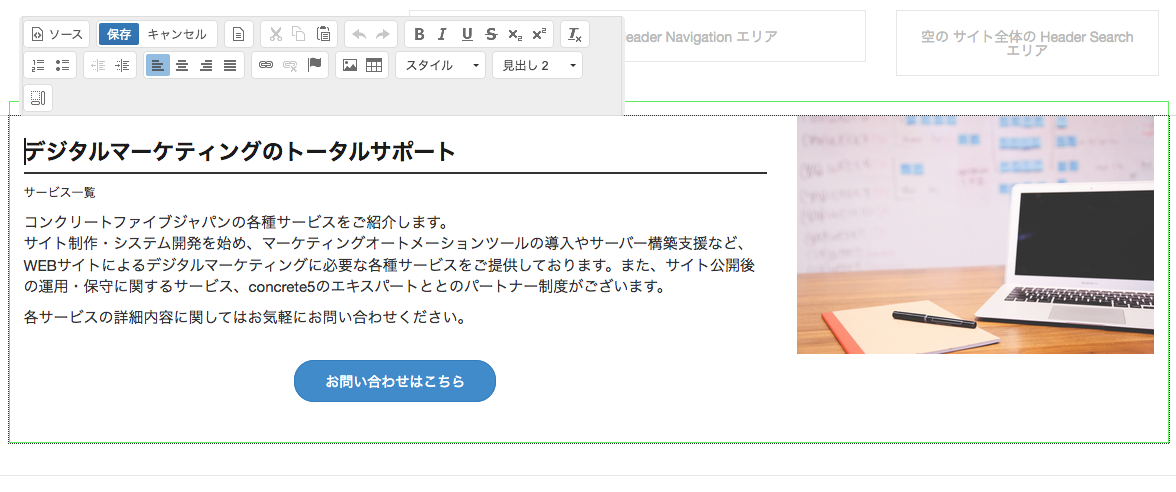
記事ブロックを編集すると、上記のような操作ボタンが表示されます。
仕様頻度の高い操作ボタンが並んでいますね。
実は、この操作ボタンの表示設定を変えることができます。

管理画面 > システムと設定 > 記事ブロックエディター設定
のページの「エディタープラグイン」を設定します。
ちなみに全てにチェックした場合、下記のような操作ボタンが出現します。

使いたい操作ボタンを追加したり、逆に使って欲しくないボタンを隠してしまったり。
サイトの運営方針に合わせて設定をしてみてはいかがでしょうか。
CKEditorの機能
CKEditorは様々なアプリケーションでも使用されているエディタですが、concrete5ならではの便利な機能をご紹介します。
リンクの設定

リンクの挿入/編集ボタンを押すとリンク設定ウィンドウが開きます。
表示文字には、サイトに表示されるリンク文字を入力します。
URLでリンク先を設定します。sitemapボタンを押すと、サイト内のページを選択することができます。
concrete5の特徴でもありますが、このsitemapからページ選択しておけば、ページ位置を移動したり、サイト移設した時にもリンク切れの心配がありません。とても優秀な機能です。
サーバブラウザボタンを押すとファイルマネージャーが表示され、ファイルを選択することもできます。
画像ファイルの表示

イメージアイコンを押すと画像設定ウィンドウが表示されます。
ちょっと分かりづらいですが、サーバブラウザボタンを押すとconcrete5のファイルマネージャーが表示されます。すでにアップロードされているファイルを選択したり、ファイルを新たにアップロードして選択します。
ファイルを選択すると、プレビューで確認できます。ちなみに、プレビューに記述されている謎の文章はファイル選択の説明文でサイト内には表示されませんのでご安心を。
画像の幅と高さ、枠線の幅、水平間隔・垂直間隔、行揃えの設定もできます。この設定をすると、高度な設定タブのスタイルシートにCSSの記述が追加されます。
これらを設定すると、テキストの回り込み表現に使いやすそうです。

画像にリンクを設定する場合は、リンクタブから設定します。こちらもsitemapボタンを押すとサイト内のページへのリンク設定も可能です。
画像の設定が終わったらOKボタンを押します。
画像の修正をする場合は、ダブルクリックするか、右クリックして画像のプロパティを開いてくださいね。
表の作成と編集

表アイコンを押すと表のプロパティウィンドウが表示されます。
行数・列数、幅・高さ、ヘッダの位置など設定してOKを押すと表が設置できます。
表の編集は右クリックでできます。右クリックです!意外とconcrete5ユーザにはこれが分かりづらかったりしますよね・・・。

行・列の挿入・削除、セルの結合などは右クリックから操作してくださいね。
スタイル設定
テキストのデザインスタイルを登録することができます。これはテーマ毎に設定する項目になりますので、共通で使用するCSSスタイルを登録しておくと便利ですね。
標準のElementalテーマにも登録さてれており、タイトルの設定や、ボタンデザインが簡単に表現できます。CSSクラスの作り方も重要ですね。

スタイルを追加したり、変更したりするにはpage_theme.phpを編集する必要があります。こちらの解説を参考にしてください。
カスタムCSSを追加する::concrete5日本語公式サイト
5.7からこのスタイル機能を使うことができましたが、バージョン8.1.1以降から記述の仕様が変更になっていますのでご注意ください。
「エディタークラスのさらに詳しい設定方法(8.1.1以降)」を参照してください。
アドオン不要!テンプレート機能(レイアウトの雛形)
これまでは、見出し+テキスト+画像を使用したレイアウトデザインなど、複雑なレイアウトを実現するためにはDesigner Contentなどのアドオンを使用することが多かったかと思いますが、CKEditorのテンプレート機能を使うとレイアウトデザインを簡単に表現できるようになります。
よく使うレイアウトをテンプレート化して登録することができます。

タイトル、項目名、本文、リンクボタン、画像の5つの項目をレイアウトしたデザインを、一つのテンプレートにして登録します。HTMLコーディングを登録しておけるので、divの囲みが入れ子になっても問題ありません。
テンプレートを選択すると記事ブロック内に記述がコピーされます。コピーした後は通常のテキスト・画像と同じように編集ができます。
レイアウトデザインだけでなく、定形文を登録しておいたり、使い方は色々ありそうですね。
ただし、この機能は標準搭載されておらず拡張機能になります。開発者の方はぜひトライしてみてください!
サイト制作もブログ執筆もより快適に
記事ブロックのCKEditorの機能を簡単にご紹介しました。記事入力の環境を整えて、ページの作成や、ニュース記事の投稿、ブログ執筆をスムーズに行えるようにカスタマイズしてみてはいかがでしょうか。
また、バージョン8にバージョンアップされていない方は是非アップデートしてくださいね。
コンクリートファイブジャパンではconrete5の使い方トレーニングのサービスや、アップデートのご相談も承っております。
お気軽にお問い合わせください。