Googleマップをホームページ内で使用する場合には、APIキーの設定が必須です。
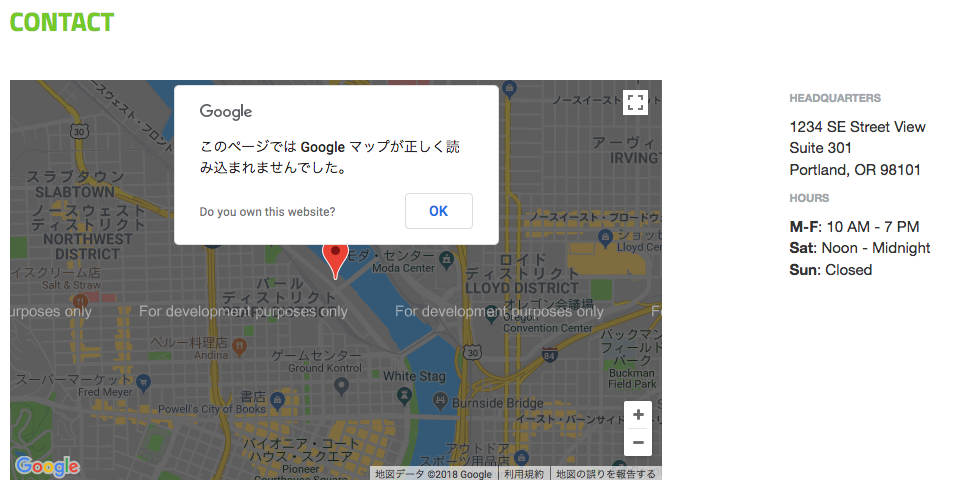
急にGoogleマップが表示されなくなってしまった場合はAPIキーの設定を確認しましょう。
APIキーの取得方法と、concrete5でGoogleマップを使用する場合のAPIキー設定方法をご紹介します。
concrete5のバージョンによってAPIキー設定方法が変わりますので、ご使用のバージョンに合わせた項目をご参照ください。
Google Maps Platform

「Google Maps Platform」Googleマップの表示に必要なAPIを提供してます。
Google Maps Platformでは支払い情報の登録が必須です。
Googleマップの使用は月額200ドルまでは無料で使用できますが、超過した場合に支払い情報が登録されていない場合はGoogleマップが表示されなくなります。
すでにAPIキーを設定しているサイトでも、特にアクセス数が多いサイトでは、支払い情報の登録がない場合、Googleマップが表示されなくなることがあるようですので注意が必要です。
支払い情報の登録方法

APIキーを取得するにはGoogleアカウントが作成されている必要があります。
下記ではGoogle Maps Platform ページ から取得する方法をご紹介します。
Google Maps Platform ページ を表示し「使ってみる」ボタンをクリックします。
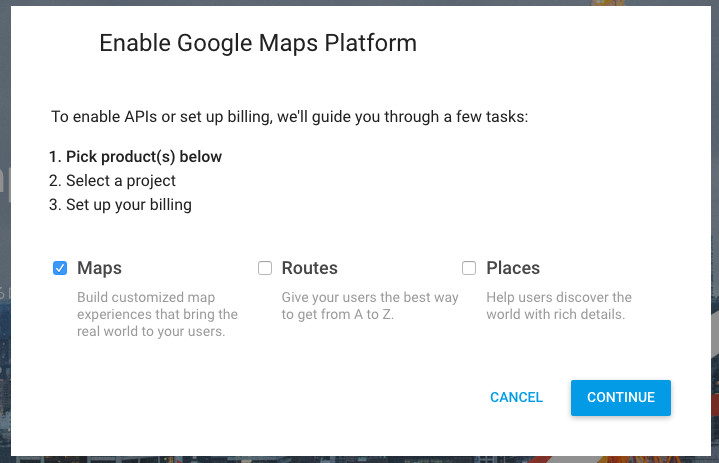
ダイアログに従って
- プロジェクトの新規登録、または、既存のプロジェクトを選択
- お客様情報の登録
- クレジットカードの登録
の設定を行います。
支払い情報の登録がされていないとGoogleMapが正しく表示されませんので必ず設定しましょう。
無料トライアル期間が終了しても、自動的に請求されることはありません
ロボットによる登録ではないことを確認するため、クレジット カード番号を確認しております。有料アカウントに手動でアップグレードしない限り、課金されることはありません。
と注意書きもありますので安心して登録を進めましょう。
支払い情報の登録後、請求先アカウントのリンク設定を行います。
請求先アカウントのリンクはお支払いページでできます。


請求先アカウントを選択してリンクします。
APIキーの取得
Google Cloud Platform のAPIライブラリからMaps Javascript APIとPlaces APIを有効にします。
それぞれのAPIをクリックし、「有効にする」ボタンをクリックするとAPIが有効になります。



その後、APIの認証情報ページでAPIキーを作成します。

「APIキー」をクリックするとAPIキーが作成されます。

APIキーをコピーしておきましょう。
「キーを制限」をクリックし、使用するAPIを制限設定することをお勧めします。

取得したAPIキーをconcrete5のGoogleマップブロックに設定する方法
concrete5のGoogleマップブロックを使用してGoogleマップを表示している場合は、concrete5のバージョンによって設定方法が異なります。
下記をご参照ください。
5.7.5.9以降、v8のバージョンの場合

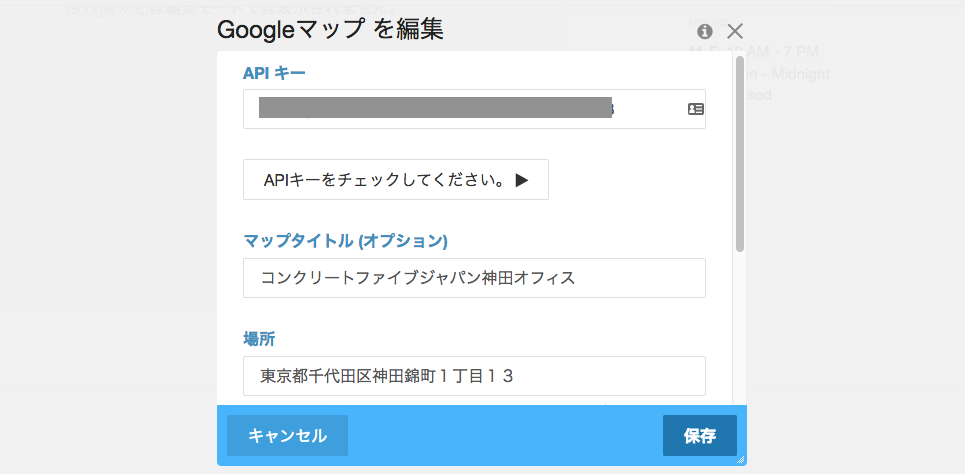
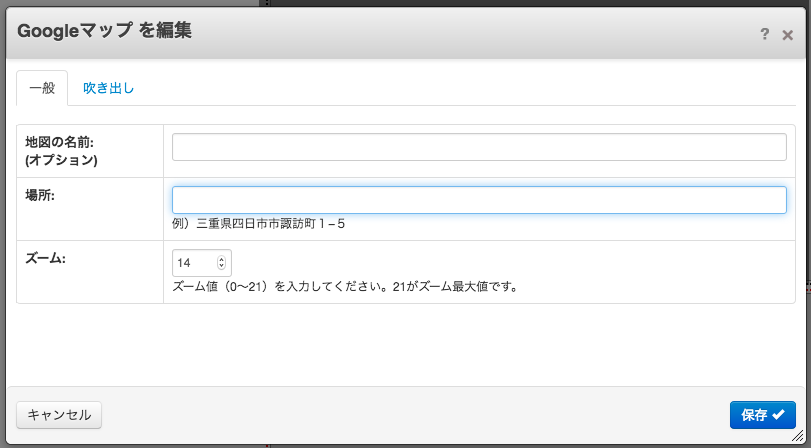
GoogleマップブロックにAPIキーを入力する欄がありますので、APIキーを入力します。
「APIキーをチェックしてください」のボタンをクリックすると認証が始まります。
問題なければ「有効なAPIキー」と結果が表示されます。
APIキーを入力していない場合はエラーになりブロックの追加自体ができません。
ブロックの保存後、ページを保存/公開するとGoogleマップが表示されていることが確認できます。
5.7〜5.7.5.8のバージョンの場合

5.7.5.9以降(できれば5.7.5.13か、8系)へのバージョンアップを行っていただくのをおすすめします。
しかし、何らかの事情でバージョンアップができない場合は、Googleマップブロックのphpファイル修正が必要です。
※GoogleマップブロックにAPIキーの入力欄が無いため
修正するファイルは1つです。
/concrete/blocks/google_map/controller.php ファイルを修正します。
60行目
'<script defer src="https://maps.googleapis.com/maps/api/js"></script>'
にAPIキーを追記します。
'<script defer src="https://maps.googleapis.com/maps/api/js?key=AbcdEfghIjk"></script>'
「js」と「"」の間に、「?key=」とAPIキーを追記します。
サイト内のGoogleマップブロック全てにこのAPIキーが適用されます。
必要に応じて/application フォルダへオーバーライドしてください。
キャッシュクリアをしてご確認ください。
5.6以前のバージョンの場合

やはり、可能であればバージョン8以降へバージョンアップすることをオススメします。
しかし、仕様が大幅に変わることと、5.7以降へのバージョンアップには技術面での対応も多くなるため難しい場合も多いかと思います。
その場合は、下記の手順でAPIキーの設定を行います。
①下記ページから controller.php ファイルをダウンロードします。
https://gist.github.com/katzueno/1b5f57f4465842c932cdbda1af2d71b9
②8行目の「XXXXXXX」箇所をAPIキーに置き換えます。
「'」を削除しないように注意してください。
③このファイルを /blocks/google_map/controller.php として追加します。
④キャッシュクリアをしてご確認ください。
まとめ
無事Googleマップが表示されたでしょうか?
Googleのサービスは時々仕様変更があるので、都度対応していく必要がありますね。