ホームページの運用でやはり気になるのは検索順位ですよね。
効果的とされる内部のSEO対策を万全にしているはずなのに、中々順位が上がらない、どうすれば順位が上がるのか、、と悩みは尽きません。
本サイトも先日トップページのプチリニューアルをし、検索結果やアクセス数が気になっているところです。
そのようなお悩みの方へ、Googleが提供するPageSpeedテストをしてみませんか?
PageSpeed Insights - Google Developers

こちらのページでURLを入力すると、そのサイトの、モバイル端末とデスクトップ端末でのホームページの読込速度(パフォーマンス)を測定でき、ページのパフォーマンスを100点満点で採点してくれます。
さらに、どこを改善すべきか教えてくれるありがたいツールです。
とはいえ、サイトの読込速度はユーザのネットワーク環境にも依存しますので絶対ではありません。
ここで提案してくれる解決策を実装すれば、ページの相対的なパフォーマンスは改善されるはず、というものです。
Googleの検索エンジンは謎に包まれていますが、謎を解く鍵は色々用意してくれているので、まぁ良心的というかなんというか。
採点してみよう
早速サイトのURLを入れてテストしてみます。


コンクリートファイブジャパンの公式サイトTOPページのURLを入れてみると、モバイルで61点、パソコンで66点という結果です。
85点以上でパフォーマンスが高い、という判断のようです。
ので、、結果は良くありませんね。要改善です。
Googleが推奨する解決策を見てみましょう。
黄色の「!」の箇所「適用可能な最適化」の項目が解決したほうがいい内容になります。
-
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
-
ブラウザのキャッシュを活用する
-
画像を最適化する
これらの修正方法も記載がありますので参考にします。
解決策の中には、すぐに作業できることと、制作会社やエンジニアに依頼しないとできないようなこと、これはやりたくない・できない、というようなことも様々書かれていますので、取捨選択してできるところから対応しましょう。
「ブラウザのキャッシュを活用する」改善の施策をしてみよう
さて、今回は「ブラウザのキャッシュを活用する」の修正方法を参考に、改善を試みたいと思います。
修正方法は下記のように記載されています。
静的リソースの HTTP ヘッダー内で、有効期日や最大経過時間を設定すると、ブラウザがネットワークからではなくローカルディスクから以前にダウンロードしたリソースを読み込むようになります。
なんだか難しいことが書いてある気がします。
簡単に解説すると、
ホームページ内で使用している画像ファイルやcssファイル、jsファイル(静的リソース)には、WEB上で存在するための情報(HTTPヘッダー)が含まれています。
ブラウザはホームページを表示するとき、画像ファイルやcssファイル、jsファイルを
- ネットワークから新たに取得するか、
- ユーザーのパソコンやモバイル(ローカルディスク)でキャッシュしているファイルを使用するか
を選択します。
読み込み速度の観点から言うと、ネットワークから新たに取得するよりも、ローカルディスクにキャッシュされているファイルを読み込む方が読み込み速度が向上しますので、ローカルディスクにキャッシュされているファイルを使用するようにした方がいいわけです。
そこで、新たに取得するか、キャッシュファイルを使用するかはどうやって決めるかと言うと、ファイルのHTTPヘッダーに書かれている有効期日や最大経過時間を参照して決めます。
ですから、これらの期日や時間を設定しましょう。
ということです。(簡単になったのか?)
ちなみに、1回目のアクセスの時は、必ず新たに取得しますので、この効果が活用されるのは2回目以降にアクセスした場合です。
該当ファイルの一覧も表示されています。

cssファイルやjsファイル、png・gifの画像ファイルが一覧に表示されており、「有効期限が指定されていません」となっています。
有効期日(Expires)を設定しよう
該当ファイルに有効期日を設定してみましょう。
キャッシュの設定期間については下記のような推奨があります。
- 静的なリソースのキャッシュの有効期間は 1 週間以上
- 広告やウィジェットなどのサードパーティリソースの場合は、キャッシュの有効期間を 1 日以上
- 最大で 1 年間先に設定
該当ファイルにキャッシュの期間設定をするには、先ほども述べた通り、HTTPヘッダーに設定を追記します。
有効期間は「Expires」要素に設定します。
設定方法はサーバーによって様々ありますが、今回は.htaccessに宣言を追記する方法をご紹介します。
設定例はこちらです。
<ifmodule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 7 days"
ExpiresByType text/css "access plus 1 day"
ExpiresByType image/jpeg "access plus 1 day"
</ifmodule>
1行目:「mod_expires.c」というモジュールが存在したら次の行を実行します、という宣言です。このモジュールはApachをインストールすると自動的についてくるそうですので、おおよそのサーバーに存在するはずです。
2行目:Expires(有効期間)の設定を使用します、という宣言です。
3行目:Expiresのデフォルト設定は7日間、という宣言です。
4行目:cssファイル場合のExpiresは1日間、という宣言です。
5行目:jpegファイル場合のExpiresは1日間、という宣言です。
4,5行目のように、各種ファイルタイプにそれぞれExpiresの値を設定することができます。
サイトのCMSにconcrete5を使用していて、プリティURLを使用しているサイトの場合は、すでに.htaccessのファイルにプリティURLの記述がありますので、プリティURLの記述より前にExpiresの設定を記述します。
Expiresは優先度の高いキャッシュで、有効期間中であればサーバーに問い合わせることなくローカルのキャッシュデータを強制的に使用します。
ですので、更新頻度の高い画像やファイルの場合は、キャッシュ時間を短くするか、Expiresを設定しないようにしておきましょう。
有効期間(Expires)の設定状況をChromeのデベロッパーツールで確認しよう
実際のサイトで有効期限が設定されているかを確認しましょう。
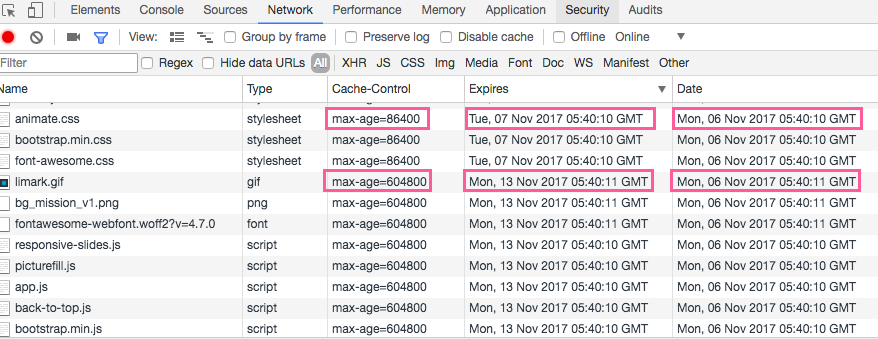
Chromeブラウザのデベロッパーツールを表示し、Networkを表示します。
表の見出しを右クリックして、Responce Headers の中の「Expires」を表示します。
もしExpiresの項目がなければ、Manage Header Columns からExpiresを追加することができます。

実際にEpiresの設定状況を一覧で見てみます。

Dateがファイルをサーバーから取得した時刻で、Expiresがファイルキャッシュの有効期日です。
cssファイルのExpiresは1日後の日時になっていますね。
他のpngやjsなどのファイルは1週間後の日時に設定されています。正常に設定できているようです。
Expiresの設定が正常にされていない場合は空欄になります。
ちなみに、先ほどの.htaccessでExpiresの設定をすると、Cache-Control:max-age の設定もしてくれます。これは最大経過時間を指定する項目です。
cssファイルを見ると「max-age=86400」となっており、1日間の秒数に設定されていることが分かります。
こちらも合わせてOKのようです。
以上で設定は完了です。
改善結果は?
さて、有効期日Expiresを設定した結果、サイトのパフォーマンスはどうなったか見てみましょう。


モバイルで61点→70点!
パソコンで66点→72点!
改善が見られました!!!やったー!
※前述で設定例を書きましたが、実際にはもっと多くのファイルタイプの設定を追加したり、期間を調整したり、色々設定した結果です。
結果には「ブラウザキャッシュを活用する」の項目が残っていますが、こちらは他のサイトから引用しているファイルがあるため対応できませんでした。
とはいえ、まだパフォーマンスの最適化が不足しているということで、「画像の最適化」や「レンダリングをブロックしているJS/CSSを排除する」などの項目が残っており改善が必要ですので、引き続き高得点目指して対応していきます。
弊社のお客様からもPageSpeed改善のご要望が増えてきており、多くのサイトで対応が進んでいるのを感じます。
まずはサイトを採点してみましょう→ PageSpeed Insights - Google Developers
Googleに気に入ってもらえると検索順位にも良い影響があるかもしれませんよ。