コンテンツ作成時に、アクセシビリティを考慮したチェックを行う機能が欲しい、という要望がCMS選定の際に要件として求められる場合があります。コンテンツ作成時に引き起こしてしまうアクセシビリティ上の問題には、主に下記のようなものがあります。
- 画像の代替テキストが設定されていない
- 日付などが不適切な表記になっており、支援技術を利用しているユーザーを混乱させる
- 見出しの付け方や順序が正しく設定されていない
- 装飾のためにスペースや表組を利用している
これらの問題は、サイト全体としてどのようにアクセシビリティを考慮して構築していたとしても、コンテンツの作成時点で発生してしまうものです。そのため、作成中のコンテンツ内容に対するチェック機能が求められるわけです。
また、チェックするだけでなく、アクセシビリティに関する知識がないコンテンツ作成者に対して、不適切と判断された理由やその修正方法が画面に表示され、コンテンツ作成者がその画面表示を見ながら修正できることも必要です。
弊社では、このような要望がある場合に、concrete5をカスタマイズして、concrete5が利用するテキストエディタ「CKEditor」に用意されている「アクセシビリティチェッカー」プラグインを導入して対応しています。このアクセシビリティチェッカーの導入作業は手間のかかるものではありませんが、このたびconcrete5のアドオン形式にしてオープンソースで公開しましたので、どなたにも導入していただきやすくなりました!
本記事はそのアドオンの紹介をしたいと思います。
アドオンはGitHubにて公開しております。
https://github.com/concrete5cojp/ckeditor_a11ychecker
こちらにアクセスし、「Download Zip」ボタンをクリックしてzipファイルを入手してください。
そちらを解凍し、concrete5のpackagesディレクトリにアップロードしてください。管理画面からインストール可能になります。

アドオンがインストールできたら、管理画面の「記事ブロックエディター設定」画面から、「Accessibility Checker」ボタンを有効にしてください。
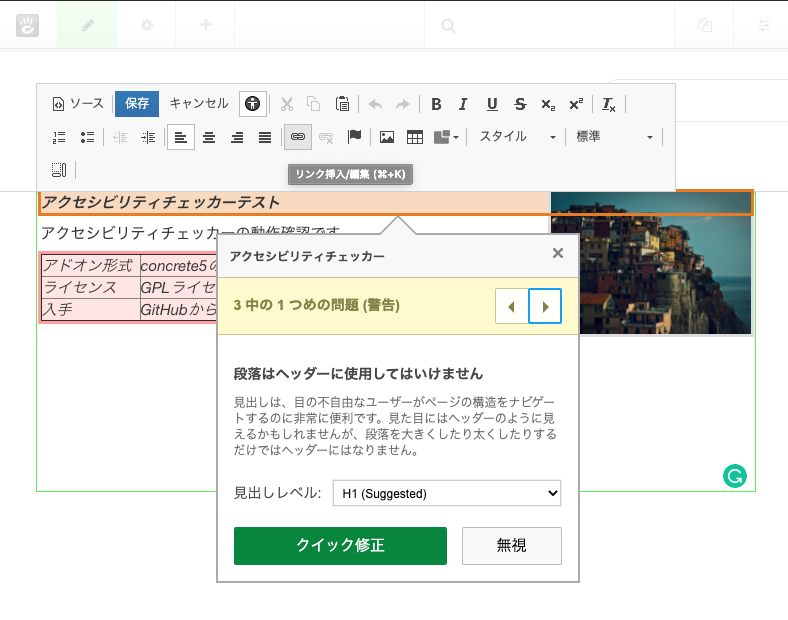
以上の準備で、記事ブロック内にアクセシビリティチェッカーボタンが出現し、クリックするとコンテンツ中のアクセシビリティ上の問題を分かりやすく表示してくれます。



特に「クイック修正」ボタンがとても便利です!
このボタンでチェックできる内容は264項目に及びます。チェック項目については、コードでカスタマイズすることも可能です。チェックには、これもオープンソースのQuailライブラリが利用されています。残念ながらこのライブラリはメンテナンスがされておらず、concrete5がCKEditorを4から5にアップデートしたタイミングで、axeなどの別のチェッカーに移行する必要がありそうです。axeもまた使いやすいツールですので、別の機会にレビューしてみたいと思います。