Webサイトを制作する際、独自に準備したjavascriptやcssをテーマに読み込みたい時があります。
concrete5の場合には独自の方法がありますのでご紹介します。5.7以降の機能です。
テーマに直接コードを書くのは推奨しません
一般的には<h
concrete5では「アセットシステム」という方法を活用します。
この方法を使用するとメリットが2つあります。
1点は同じファイルを重複して読み込まないようになります。
特にjavascriptなどは干渉してエラーになることもありますし、concrete5のインターフェースが動かなくなってしまうこともあります。
このような防ぐことができます。
2点目はファイルを圧縮することもできますし、ファイルキャッシュにも残ります。
これによりページの表示速度にもいい影響があるでしょう。
また、concrete5にはjQueryが標準搭載されていますので、そのjQueryを読み込む時にも同じ方法を使用しますので合わせてご紹介します。
アセットの登録
concrete5ではjavascriptファイルやcssファイルをアセットと呼びます。アセットをレジスタに追加して、テーマで呼び出します。
テーマ全体で呼び出すことも可能ですし、ブロック単位で呼び出すことも可能です。javascriptファイルやcssファイルはテーマやブロックのフォルダ内に置いておきましょう。
今回はsampleテーマ内にexample.jsとstyle.cssを設置した時の書き方です。
1.レジスタを追加する
application/bootstrap/app.cssに下記のような記述を追加します。
use \Concrete\Core\Asset\AssetList; use \Concrete\Core\Asset\Asset; $al = AssetList::getInstance(); $al->register( 'javascript', 'example', 'themes/example/js/sample.js', array()); $al->register( 'css', 'style', 'themes/example/css/style.css', array());
jqueryはレジスタに登録されているので追加する必要はありません。
標準搭載されているjavascriptやcssのアセットはconcrete/config/app.phpでaseetsというキーで定義されています。
2.テーマで呼び出す
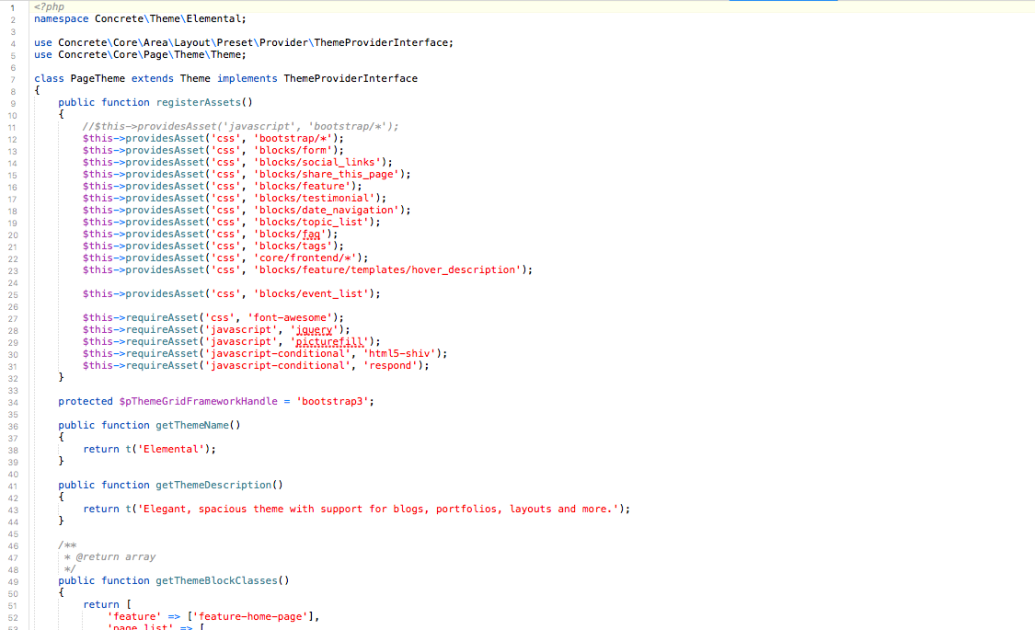
application/theme/sample/page_theme.phpで追加したレジスタを呼び出します。
public function registerAssets()
{
$this->requireAsset('javascript', 'jquery');
$this->requireAsset('javascript', 'sample');
$this->requireAsset('css', 'style');
}
この指定によって、このテーマを使用しているページではjQueryのJavascript、sampleのJavascript、styleのCSSが読み込まれるようになります。
主にcssはView::element('header_required');で、javascriptはView::element('footer_required');のタイミングで呼び出されます。jqueryはheader_requiredのタイミングで呼び出されるので、jqueryを使用するjsファイルの呼び出し順序に気を使う必要もありません。
オリジナルテーマを作成するにはアセットが便利
オリジナルテーマの作成には必要不可欠なアセットの登録。とても簡単な作業ですのでテーマ開発にお役立てください。
オリジナルテーマを使用したWebサイト制作や開発サポートサービスも承っております。お気軽にお問合せください。お問合せはこちら