ECサイトや情報サイトでは欠かすことのできない、関連商品やオススメ商品の一覧表示ですが、ニュース記事などについてくる「この記事を見た人は他にこんな記事を見ています」などの一覧表示も、同じ仕組みを利用したものです。
今、大型のポータルサイトや企業のコーポレートサイトなどにもレコメンドを導入し、訪問者のサイト回遊を促すなど、様々なサイトでレコメンド機能が利用されています。
ページボリュームの規模が大きければ大きいほど、レコメンドを導入する効果は高くなると言われています。
このレコメンド機能を簡単に導入することができるサービスが、
イー・エージェンシーが運営する「コンテンツレコメンド」です。
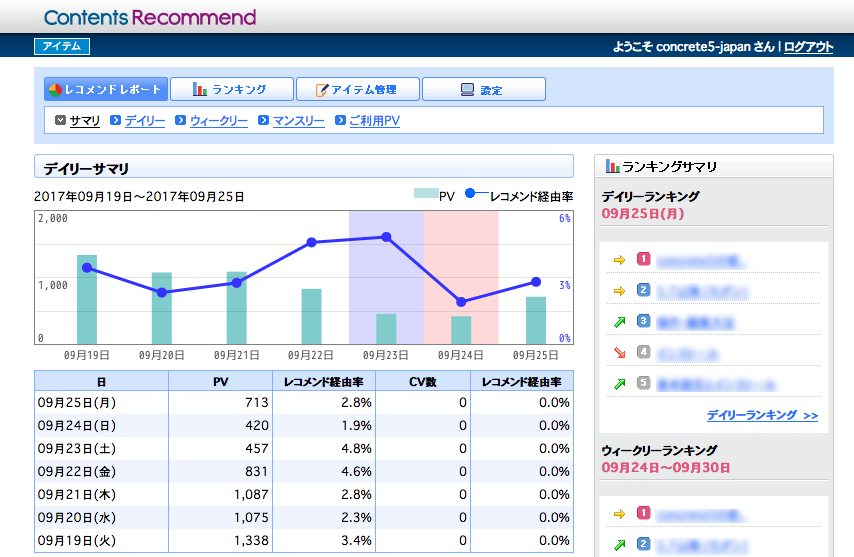
オススメアイテム(記事や商品)の一覧から、ランキング表示、履歴表示、新着情報など様々な条件で表示することができます。
一覧表示のテンプレートデザインも豊富に用意されてますし、サイトデザインに合わせた独自テンプレートの作成も可能です。
また、レコメンド表示のPV数や、レコメンド経由したCV数などもカウントでき、訪問者の分析にもご利用いただけます。

この「コンテンツレコメンド」サービスはconcrete5上で動作することが確認されており、安心して導入できます。
今回はこの「コンテンツレコメンド」をconcerete5サイトに導入する方法をご紹介します。
導入手順は
です。
1.コンテンツレコメンドの基本タグを設置する
headタグ内に基本タグを設置します。
<script type="text/javascript" src="//d.rcmd.jp/サイト名/item/recommend.js" charset="UTF-8"></script>
コンテンツレコメンドの管理画面から設置するタグを確認(コピー)できます。
2.アイテム情報を収集するタグを設置する
各アイテムページにアイテム情報を収集するタグを設置します。
タグは下記のようなコードです。
<script type="text/javascript">
try{
_rcmdjp._setItemData({
code: '<?php echo str_replace("/", "-", $c->getCollectionPath())?>',
url: '<?php echo $c->getCollectionPath(); ?>',
name: '<?php echo h($c->getCollectionName());?>',
});
} catch(err) {}
</script>
'code' は各アイテムのユニークな値を設定します。こちらの例ではURLを利用しています。
'url' はアイテムのURLパスを設定します。
'name' はアイテム名を設定します。こちらの例ではページ名を利用しています。
他にも場合に合わせて商品価格や商品画像などのパラメータを追加することができます。
このコードを各アイテムページのページテンプレートに追加します。
この方法を使用するとアイテム情報の収集は、そのページが閲覧された時に実行されます。
収集されたアイテム情報は管理画面から確認できます。収集情報は1日2回更新されるようです。
上記方法以外にも、すでにアイテムが多数登録されているような場合には、アイテムをCSVから登録する方法もあります。
3.オススメアイテムを表示するタグを設置する
3.1. テンプレートを作成する
オススメアイテムの一覧を表示するテンプレートを作成します。
HTMLとCSSを組んで、その中にタイトルや価格などのタグを追加してテンプレートを作成します。
表示するアイテム件数を指定するのもここで行います。
50種類程度のデザインも用意されていますので、そちらを利用したり改変したりするといいでしょう。
テンプレートのタグの文法マニュアルもありますので参考にしてください。


3.2. オススメアイテムを表示するタグを設置する
オススメアイテムの一覧表示タグを作成します。
タグの生成は管理画面から行います。
集計の種類、テンプレートを指定して「表示タグを生成」すると下記のようなコードができます。
<script type="text/javascript">
try{
_rcmdjp._displayRecommend({
code: '<?php echo str_replace("/", "-", $c->getCollectionPath())?>',
type: 'pv',
template: 'recommend'
});
} catch(err) {}
</script>
’code’ にはアイテムコードを挿入します。ここではURLを利用しています。
ランキングや閲覧履歴、新着アイテムなどの表示タグも管理画面で生成できます。
生成したタグをページテンプレートなどに貼り付ければ一回の操作で全てのページに表示することができます。
設置は以上です。
各アイテムのページテンプレートと、一覧表示するテンプレートがあれば、タグの設置も簡単です。
これで売上アップ、サイト閲覧回遊率アップを目指しましょう!
弊社では、この手順をよりカンタンにするアドオンを開発しています。ご興味のある方はお問合せください。
concrete5のサイト制作時や、すでに運用中のサイトにへ「コンテンツレコメンド」の導入をご検討されている方もお気軽に弊社までお問合せください。