|
目次 |
エクスプレスってそもそも何?
エクスプレスは、ConcreteCMS(concrete5)が提供している簡易DBです。
コマンドなどを打たなくても、サイト上でテーブル作成やレコードの登録ができます。
あまり複雑なことはできませんが、かんたんなテーブル構造であれば実現することができます。
フロントページに作成したDBを表示したり、検索させたりすることも可能です。
なお、ConcreteCMSでは下記のような呼び方をしています。
| データベースの一般用語 | ConcreteCMSのエクスプレス用語 |
|---|---|
| テーブル | データオブジェクト (エクスプレスオブジェクト、エクスプレスエンティティ) |
| カラム | 属性 |
| データ | エントリー |
| テーブルID、カラムID | ハンドル |
当記事内の名称も上記のエクスプレス用語で解説しますので、一般用語に置き換えて読んでいただけると幸いです。
なお、弊社ブログの過去記事「商品情報や店舗検索に使える、concrete5 CMSの「エクスプレスデータベース機能」でできることのまとめ」でもエクスプレスについて触れています。
こちらもあわせて読んでみてください。
エクスプレスでかんたんなテーブルを作ってみる
ぱっと見ると「なんか難しそう…」と感じますが、意外とそんなに手間はかかりません。
設定する作業はおおまかに以下の3手順です。
- テーブル(データオブジェクト)を作成
- カラム(属性)を作成
- 入力フォームを設定
では「商品名」「商品説明」「価格」を登録する「商品」テーブルを作ってみましょう。
1. テーブル(データオブジェクト)を作成
管理画面 > システムと設定 > エクスプレス > データオブジェクト ページを表示します。
ページ上にある [オブジェクトを追加] をクリックします。

データオブジェクトを追加ページが表示されます。
オブジェクトの表示名、ハンドルを入力します。ハンドルはオブジェクトの中でユニークである必要があります。
※ 下記画像の、product というハンドルを別のオブジェクトに登録することはできません。
設定が完了したら、ページ下の [保存] をクリックします。

オブジェクト詳細ページが表示されます。
これでオブジェクトの登録は完了です。
2. カラム(属性)を作成
続けて属性を作成します。
今回は「商品」のオブジェクトを作成しているので「商品名」「商品説明」「価格」を追加してみましょう。
オブジェクト詳細ページの左メニューにある [属性] をクリックします。

属性の追加ページが表示されます。
[タイプを選択] プルダウンメニューをクリックして、属性一覧メニューを表示します。
「商品名」を設定するために一覧から「テキスト」をクリックします。

テキスト属性の編集ページが表示されます。
ハンドルは、オブジェクトのハンドルを決めたときと同様にユニークになるようにしてください。
※ [オブジェクトのハンドル_属性の英名] のような形式で設定すると重複しにくくなります
表示名と「検索可能」のチェックボックスにチェックを入れます。
「索引インデックスにコンテンツが含まれます」は検索ブロックなどでの検索対象とするかどうかです。
「高度な検索で利用可能な項目」はページ検索などの管理画面からの検索対象とするかどうかを設定します。
設定が完了したらページ下の [新規] をクリックします。

これでテキスト属性が追加されました。
続けて、同様の操作で「商品説明」と「価格」を設定するために「テキストエリア(複数行)」「数字」を追加します。


「商品名」「商品説明」「価格」の3つの属性が一覧に表示されれば完了です。
3. 入力フォームを設定
属性を登録したら終わり…ではなく、入力フォームを設定する必要があります。
オブジェクト詳細ページの左メニューにある [フォーム] をクリックします。

フォームページが表示されます。
ここでは用途に応じて入力フォームを分けることができたりするのですが、今回はデフォルトで用意されているものを利用します。[Form] をクリックします。

フォーム詳細ページが表示されます。
ページ上部にある [フィールドセットを追加] をクリックします。

フィールドセットを追加ポップアップが表示されます。
任意のフィールド名を入力して、ポップアップ下の [セットを追加] をクリックします。

今回はセット名に「商品情報」を設定しました。
このフィールドセットは、入力フォームのカテゴリのようなものです。
フィールドセットが追加されますので、セットメニューの+アイコンをクリックします。

フォームコントロールを追加ポップアップが表示されます。
[属性] タブをクリックし「商品名」をクリックします。

「商品名」のフォーム項目が追加されました。
同じ手順で「商品説明」「価格」を追加します。

「商品名」「商品説明」「価格」の3つの属性が一覧に表示されれば完了です。
これで商品テーブルが完成しました。
エクスプレスにデータを入力する
データの入力方法は2通りあります。
- フォームブロックを使ってフロントページから入力
- 管理画面から入力
今回は、管理画面からの入力方法を紹介します。
管理画面 > エクスプレス > エントリー閲覧 ページを表示します。
作成済みのオブジェクト「商品」が表示されていますので、クリックします。

ページ上にある検索ボタンの下にある [+New 商品] をクリックします。
※ 「商品」の部分は、作成したオブジェクト名が入ります。

登録フォームが表示されます。
各項目を入力し、ページ下の [商品を追加] をクリックします。

これでデータ登録は完了です。
一覧ページに戻ると、データが登録されているのを確認できます。
フロントページにデータを表示する
登録したデータは、ブロックを使ってフロントページに表示することができます。
表示したいページを編集モードに切り替えて、ブロック一覧からエクスプレスカテゴリの「一覧」ブロックを挿入します。
Expressエントリーリストを追加ポップアップが表示されます。
※8.5.5以降のv8シリーズではこのポップアップが狭く表示されます。ポップアップ下の境界線をドラッグして広げてください
「エンティティ」のプルダウンメニューから「商品」を選択し、ポップアップ下の [新規] をクリックします。

これで一覧表示ができました。

表示する属性や表示件数は「一覧」ブロックの設定で変更できます。
編集ポップアップの [結果] タブで選択することが可能です。

また、リンクを設定して一覧から詳細ページに遷移させることが可能です。
一覧ブロックでクリックした詳細データを表示させる
新規ページで、詳細データ表示用のページを作成します。
そこにブロック一覧からエクスプレスカテゴリの「詳細」ブロックを挿入します。
「エントリー」は「他のページのリストブロックからエントリーを取得」のままにします。
「エンティティ」は作成したオブジェクト「商品」を選び、完了したらポップアップ下の [新規] をクリックします。

編集ページに戻りますが、この段階では何も表示されません。
一覧ブロック側の設定を変更します。
一覧ブロックを設置しているページを編集モードに切り替えます。
一覧ブロックをクリックし、表示されたメニューから [ブロック編集] をクリックします。
編集ポップアップ内の [結果] タブをクリックし「詳細ページへリンク」項目を設定します。リンクを貼りたい項目にチェックを入れ、上述で作成した詳細ページのリンクを設定します。
設定が完了したら、ポップアップ下の [保存] をクリックします。

以上で設定は完了しました。
ページを保存または公開すると、一覧の「商品名」のところにリンクが設定されています。

リンクをクリックすると、詳細ページに遷移して、クリックしたデータが表示されます。

一覧ブロックでデータを絞り込む
管理画面のエクスプレス一覧同様、一覧ブロックにエクスプレスデータを詳細検索する機能があります。
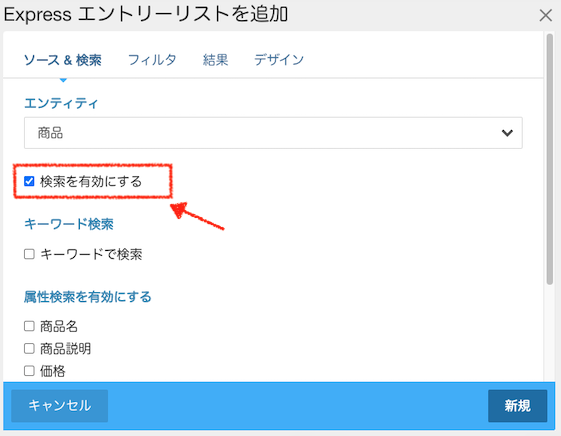
一覧ブロックを新規挿入、あるいはブロック編集すると、エンティティ選択の下に「検索を有効にする」チェックボックスがあります。そこにチェックを入れます。

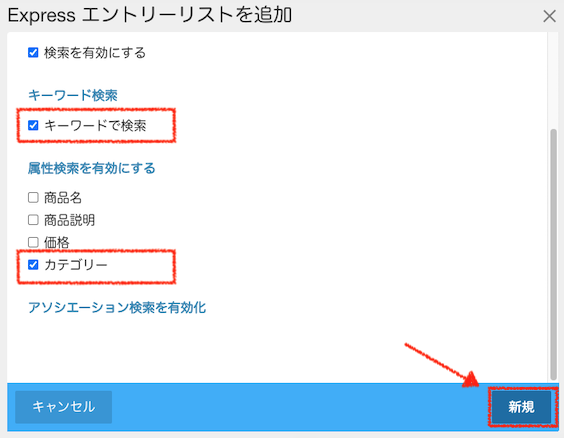
有効にしたい検索機能にチェックを入れます。
今回は、キーワード検索と、属性検索用にカテゴリーを別途追加したのでカテゴリーにチェックを入れます。選択が終わったら、他の設定(表示する属性、表示件数等)をしてポップアップ下の [新規] をクリックします。

一覧ブロックに検索ボタンが表示されるようになりました。今回はキーワード検索も追加しているので、検索ボックスも表示されています。

属性検索は[詳細検索]リンクをクリックすると表示されます。
属性を選択後、[検索] ボタンをクリックすると絞り込みが行われます。

おわりに
いかがでしたでしょうか?
今回はかんたんな設定をご紹介しましたが、一覧ブロックでデフォルトのソート順を指定したり、表示対象のデータを絞り込んだりすることが可能です。
また、エクスプレスに登録できる属性は上記で紹介したテキスト、テキストエリア、数値以外にも画像やサイト内ページ等様々な属性を設定することもできます。
作りたいオブジェクトに応じて、組み合わせてみてください。
エクスプレス機能を実際に活用されている事例を公開しています。
公開されている以外にも様々な活用事例がありますので、お気軽にお問い合わせください。



